Inkscape/ Farbbild Weltkarte
|

Für dieses Bild ist etwas mehr Handarbeit angesagt, sowohl in Gimp als auch in Inkscape. Der Text wird nicht vektorisiert, sondern direkt in die svg-Datei geschrieben.
Die drei verschiedenen Farben müssen also getrennt werden. Die Schrift, die ja nicht als Vektoren geschrieben werden soll, wird darum übermalt – Speichere das Bild also zuerst unter einem neuen Namen, vielleicht temp.png, da es zerschnipselt wird und der Text später noch gebraucht wird. Also wieder ...
Vorarbeit in Gimp
[Bearbeiten]
Hier ist die «Auswahl nach Farbe» Umschalt + o ein gutes Werkzeug. Die nächsten Schritte sind nun für alle drei Farben gleich, beginnen wir bei Blau, davon hat das Bild am wenigsten.
Klicke auf irgend eine blaue Fläche, um alles Blau auszuwählen – und vergiss nicht, arbeite mit der Kopie des Originals. Drücke Ctrl+D, um das Bild zu duplizieren, und fülle die Auswahl mit Schwarz. Wenn du die Vordergrundfarbe Schwarz und Hintergrundfarbe Weiss hast (Standardeinstellung), dann fülle die Auswahl mit dem Auswahlwerkzeug Umschalt+B, indem du bei gedrückter Umschalttaste irgendwo hin klickst. Invertiere die Auswahl mit Ctrl+i und entferne mit Ctrl + K alles, was nicht dazu gehört (Auswahl wird so mit der Hintergrundfarbe, also Weiss, gefüllt). Nun muss noch die Schrift entfernt werden. Dazu einfach mit einem genügend grossen Pinsel P darüber malen. Achja, und vergiss nicht, vorher Umschalt + Ctrl + A zu drücken, damit die Auswahl verschwindet. Bei den anderen Farben ist etwas mehr Handarbeit angesagt. Einen Trick gibt es hier, soviel ich weiss, nicht. Speichere die Datei unter einem neuen Namen, und entferne bei der Kopie des Originals die Auswahl mit Ctrl + K – wir brauchen das jetzt nicht mehr.
Für Grau solltest du den Schwellwert auf 0 stellen, da sonst mehr Teile der Schrift ausgewählt werden. Die, welche die gleiche Farbe haben, müssen mit einem weissen Pinsel entfernt werden.
Wenig Text, viel Arbeit.
Da das Entfernen des Textes doch recht aufwendig ist, habe ich das Ergebnis dieses Arbeitsschrittes hier abgelegt: Media:Inkscape-tut-color-import-ohne-text.png.
Vektorisieren in Inkscape
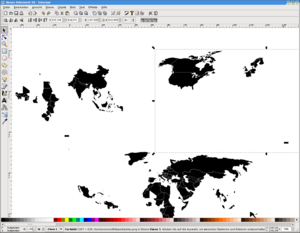
[Bearbeiten]Nach dem Import der Dateien mit Ctrl + i und anschließendem Vektorisieren Umschalt + Alt + B muss erst einmal die Karte richtig zusammengesetzt werden. Ist sie das, können alle Elemente ausgewählt und mit Ctrl + G gruppiert werden. Sie können ausgewählt werden, indem man entweder Ctrl + A drückt oder bei gedrückter Umschalttaste mit dem Auswahlwerkzeug F1 die Elemente nacheinander anklickt. Natürlich können sie auch durch ziehen eines Rechtecks mit dem Auswahlwerkzeug ausgewählt werden.
Sind die Elemente nun gruppiert – das heisst, man hat jetzt nur noch ein Element, bis man Umschalt + Ctrl + G drückt –, kann die Dokumentgrösse im Dialog Datei > Dokumenteneinstellungen Umschalt +Ctrl +D angepasst werden. Der Button «Seite in Auswahl einpassen» bringt uns mit einem Klick die gewünschte Grösse.
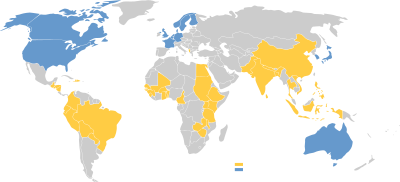
Nun kann die Gruppierung wieder gelöst werden: Element auswählen und die oben genannte Tastenkombination drücken. Die verschiedenen Teile werden jetzt eingefärbt. Die Pipette o von Gimp gibt folgende Farbwerte an: 6699cc für Blau, ffcc44 für Orange und cccccc für Grau. Mit dem Dialog Objekt > Füllung und Kontur Umschalt + Ctrl + F ändern wir das Schwarz wieder auf die Originalfarbe. Das sieht jetzt so aus:
 |

|
 |
Die eigentliche Arbeit kommt jetzt: Der Text. Zuerst erstellen wir eine neue Ebene über Ebene > Ebene hinzufügen, die wir zum Beispiel «Text» nennen. Beginnen wir mit der Legende, bei «Plan International». Ziehe mit dem Textwerkzeug F8 oder T kein Rechteck! Klicke nur auf die Stelle, wo du den Text beginnen möchtest, sonst bekommst du nur schwarze Vierecke, wenn du die Datei im Browser anschaust. Schreibe nun «Plan International» in das Feld und verschiebe es anschließend mit dem Auswahlwerkzeug an die richtige Position. Mit Umschalt + Ctrl + T änderst du die Schriftgrösse auf 16 px. Eventuell Position nochmals korrigieren.
Damit nun der Text fürs «Programmland» und das «Geberland» genau positioniert werden kann, nutzen wir die Hilfslinien. Du kannst welche erstellen, indem du sie «aus dem Lineal» ziehst, die du oben und links findest. Vergrössere das orange und das blaue Rechteck so hinzubekommen, dass du die Hilfslinien genau an das untere Ende setzen kannst:
Erstelle zwei weitere Textboxen für das Programm und das Geberland, diesmal mit der Schriftgrösse 12, Standardeinstellung. Mit dem Auswahlwerkzeug und einer weiteren vertikalen Hilfslinie kannst du die beiden Wörter nun exakt positionieren, da sie beim Verschieben mit dem Auswahlwerkzeug einrasten, wenn sie in der Nähe einer Hilfslinie sind. Hier kann auch vergrössern helfen Ctrl + Mausrad. Der einzige Haken daran ist, dass «Programm» mit dem kleinen g ein Buchstabe hat, der unter die Grundlinie geht – darum muss die Höhe trotzdem ohne Hilfslinie gemacht werden.
Die Namen der Länder sind nun kein Problem mehr, da die Position nicht mehr genau stimmen muss, und braucht darum wohl keine weitere Erklärung. Das Ergebnis könnte etwa so aussehen: