Irrlicht - from Noob to Pro: Blender und Irrlicht
Hinweis
[Bearbeiten]Dieses Kapitel entstand zu einem Zeitpunkt, wo Blender-Version 2.49 aktuell war. Aber mittlerweile erschien Blender 2.5, bei der besonders die Anfänger- und Benutzerfreundlichkeit im Vordergrund steht. Ich empfehle Ihnen von vorneherein mit Blender 2.5 zu arbeiten, denn es hätte wenig Sinn, wenn Sie jetzt mit Blender 2.49 anfangen, aber dann irgendwann doch auf 2.5 umsteigen.
Dieses Kapitel gliedert sich in zwei Teile:
- Blender und Irrlicht 2.49
- Irrlicht und Blender 2.5
Irrlicht und Blender 2.49
[Bearbeiten]Vorwort zu Irrlicht und Blender 2.49
[Bearbeiten]
In den letzten Kapiteln haben wir gelernt,
- dass Irrlicht das linkshändige Koordinatensystem verwendet,
- das Objekte aus Dreiecken bestehen,
- dass diese Objekte aus Vertices gezeichnet werden,
- dass durch Indicies bestimt wird, welche Vertices ein Dreieck ergeben,
- dass nicht sichtbare Dreiecke dadurch erkannt werden, ob sie im Uhrzeigersinn gezeichnet werden oder dagegen (Culling),
- dass es verschiedene Texturarten gibt,
- die man mit Texturkoordinaten über ein Objekt legt und
- wie man einen Debug-String über das GUI-Enviroment von Irrlicht auf dem Bildschirm ausgibt.
Das Objekt erstellen
[Bearbeiten]Nun will ich Ihnen zeigen, wie Sie mit Blender ein 3-dimensionales Objekt erstellen, diesem eine Textur geben, dieses dann exportieren und anschließend in Ihrem Programm wieder darstellen. In diesem Fall will ich eine Lautsprecherbox modellieren, mit Fotos texturieren und anschließend darstellen.
Blender installieren
[Bearbeiten]Falls Sie Blender noch nicht installiert haben, so laden Sie sich das Programm bitte von der Blender-Homepage runter. Sie können allerdings auch ein Modellierungsprogramm Ihrer Wahl verwenden, falls Sie mit Blender nicht vertraut oder nicht zufrieden sind.
Hinweis: In diesem Tutorial wird mit der alten Version 2.49 gearbeitet, und nicht mit der aktellen und optisch stark abweichenden Version 2.5!
Hilfe zu Blender
[Bearbeiten]Da die Erklärung des Modellierungsprogramms Blender den Rahmen dieses Buches sprengen würde, verweise ich Sie auf folgende Seiten :
| Die Blender-Dokumentation | Blender Dokumentation |
| Blender-Handbuch | Blender-Handbuch |
| Blender Arts Magazin | http://blenderart.org/ |
| Blender Basics 3rd Edition 2009 | http://www.blendernation.com/blender-basics-book-3rd-edition/ |
| Google-Suche | http://www.google.de/search?hl=de&q=blender+basics+tutorial |
Erstellen des Lautsprechers
[Bearbeiten]
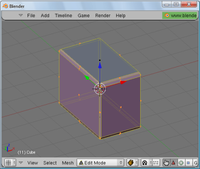
Starten Sie nun Blender. Sie erhalten nun eine Szene mit einem Würfel, dessen Mittelpunkt auf dem Nullpunkt des Koordinatensystems von Blender positioniert ist. Speichern Sie die Szene in einen Ordner Ihrer Wahl.
Skalieren des Würfels
[Bearbeiten]Halten Sie die mittlere Maustaste gedrückt und bewegen Sie die Maus, um eine perspektivische Sicht des Würfels zu erhalten. Drücken Sie nun zuerst “S” und anschließend “X”, um die Box entlang der X-Achse etwas in die Länge zu skalieren. Danach drücken Sie erneut “S”, dann “Y”, um den Würfel über die Y-Achse zu skalieren . Wenn Sie möchten, dann drücken Sie noch “S” und anschließend “Z”, um die Box entlang der Z-Achse zu skalieren. Sie sollten anschließend wie rechts im Bild in etwa die Dimensionen einer Lautsprecherbox erreicht haben. Wie Sie vielleicht bemerkt haben, verwendet Blender ein anderes Koordinatensystem, was uns aber nicht weiter stören soll.
Abschrägen der Kanten durch Bevelling
[Bearbeiten]
Um die Kanten für den Lautsprecher etwas abzuschrägen, verwenden wir das Bevel-Tool von Blender. Wechseln Sie hierzu mit selektiertem Würfel in den “Edit Mode” von Blender und stellen Sie mit Strg + Alt + 3 auf den “Face select mode” um, um die Flächen des Würfels auswählen zu können. Hilfe zum Bevel-Tool finden Sie hier. Markieren Sie zuerst die Oberseite, drücken dann “W” für das Special Tools-Menü und wählen Sie dort “Bevel”. Nun können Sie mit den Pfeiltasten nach links und rechts die Stärke des Effekts einstellen. Verfahren Sie dann anschließend mit der Unterseite des Würfels so wie mit der Oberseite zuvor. Sobald Sie die Unter- u. Oberseite gebevelt haben, markieren Sie mit Shift und der rechten Maustaste die vier Außenseiten des Würfels und beveln diese dann ebenfalls, bis ein Objekt wie rechts im Bild erhalten.
Erstellen einer Textur aus 4 Fotos
[Bearbeiten]
Um den Lautsprecher mit einer Textur zu überziehen, müssen wir diesen von oben, links, hinten und von vorne fotografieren. Anschließend schneiden wir die Konturen des Lautsprechers in der jeweiligen Ansicht aus und kopieren diese Kontur dann in ein eigenes Bild, in dem wir dann alle 4 Konturen der jeweiligen Ansicht zusammenfügen. Dieses Bild (siehe rechts) stellt somit unsere Textur dar, die wir dann über das eben in Blender erstellte Objekt ziehen.
Erstellen eines Materials
[Bearbeiten]Blender speichert Texturen in Materialien. Ein Material kann mehrere Texturen beeinhalten. Damit uns Blender UVW-Koordinaten beim Exportieren ausgibt, müssen wir dem Objekt ein Material zuweisen. Hilfe zum Thema finden Sie hier.
Führen Sie folgende Schritte aus:
- Wechseln Sie mit F5 auf das Shading-Panel
- Klicken Sie auf die Taste “Material Buttons” (die Taste mit der roten Kugel)
- Klicken Sie neben der “Add New”-Taste auf die Taste mit dem Pfeil nach oben und unten, um die Auswahl zu verändern.
- Wählen Sie das bereits vorhandene Material (mit der grauen Kugel links neben dem Namen)
- Wechseln Sie mit F6 zu den Texture-Buttons
- Wählen Sie im Reiter “Texture” im Feld “Texture Type” den Eintrag “Image” aus.
- Klicken Sie im Reiter “Image” auf die Taste “Load” und wählen Sie die gespeicherte Textur mit den vier Ansichten der Lautsprecherbox aus.
- Klicken Sie rechts oben auf die Taste “Select Image”, um die Bilddatei als Textur zuzuweisen.
- Klicken Sie nun wieder auf die Taste “Material Buttons” und wechseln Sie zum Reiter “Map Input”
- Da wir die UV-Koordinaten im Material speichern wollen, benötigen wir eine Textur mit der Angabe solcher Koordinaten. Klicken Sie deshalb auf die Taste “UV”, um dies zu bewirken.
Nun haben wir ein Material mit einer Textur, welche eine Bilddatei als Quelle verwendet und welche Texturkoordinaten speichert, um diese Textur auf einem Objekt darzustellen. Nun können wir uns um die Texturkoordinaten kümmern.
Generieren der UV-Koordinaten
[Bearbeiten]
Teilen Sie nun die 3D-Ansicht auf, indem Sie auf den Ruler unterhalb des Hauptmenüs rechtsklicken und auf “Split Area” klicken. Falls es nicht funktioniert, finden Sie hier Hilfe zum Thema. Stellen Sie danach das rechte Fenster auf den UV-Editor um. Befolgen Sie zum generieren der UV-Koordinaten folgende Schritte :
- Gehen Sie nun in den "Edit-Mode" und wählen Sie “Face Select Mode” (oder drücken Sie Strg + Alt + 3), um die Flächen des Würfels auswählen zu können.
- Drücken Sie nun 2 mal die Taste “A”, um alle Flächen des Würfels auszuwählen.
- Nun drücken Sie Strg + E und wählen Sie “Mark Seam”, um die Kanten des Würfels ausgewählt zu haben.
- Rufen Sie das Menü zur Berechnung von UV-Koordinaten auf, indem Sie die Taste “U” drücken. Um nun die Seiten des Würfels abzuwickeln, wählen Sie den Eintrag “Unwrap”
Sie müssten nun im UV-Editor die Abwicklung der Flächen des Objekts sehen.
Einrichten des UV-Editors
[Bearbeiten]
Da wir nun die Flächen des Objekts in unserem UV-Editor abgewickelt haben, können wir den einzelnen Flächen die UV-Koordinaten zuweisen. Doch um das zu können, müssen wir erst einmal wissen, wo welche Fläche ihre Position auf der Textur hat. Dazu benötigen wir die Textur als Hintergrundbild, um die Positonen bestimmen zu können. Wählen Sie im Menü des UV-Editors zuerst “Image” und dann “Open” aus. Wählen Sie dann die Bilddatei mit den 4 Ansichten der Lautsprecherbox, welche dann die Textur darstellt und klicken Sie dann auf die Taste “Open Image”. Die Textur sollte nun als Hintergrundbild im UV-Editor wie rechts dargestellt angezeigt werden.
Zuweisen der UV-Positionen
[Bearbeiten]
Im UV-Editor ist nun sichtbar, dass die Positionen der Flächen bei weitem nicht stimmen. Blender erleichtert uns die Arbeit aber immens, indem es ermöglicht, die Flächen im UV-Editor der 3D-Ansicht zuzuordnen.
Wenn Sie im “Edit Mode” in der 3D-Ansicht im “Face Select Mode” (Strg + Alt + 3) eine Fläche selektieren, so zeigt Ihnen der UV-Editor auch die selektierte Fläche an.
Sie können im UV-Editor nun den “Face Select Mode” auswählen und die Fläche an die gewünschte Position schieben. Wenn Sie die Fläche in etwa auf der richtigen Position haben, zoomen Sie mit dem Mausrad ran und positionieren die Eckpunkte. Dies geht nur, wenn Sie vorher im UV-Editor vom “Face Select Mode” auf den “UV vertex select mode” umgeschalten haben (die beiden Tasten liegen nebeneinander).
Verfahren Sie nun mit jeder Fläche wie beschrieben, um dem Objekt die richtigen UV-Koordinaten zuzweisen. Um in der 3D-Ansicht die Textur zu sehen, wählen Sie als Shading-Modus “Textured” aus (lässt sich auch umstellen durch die Tastenkombination Alt + Z). Falls Sie Probleme haben, in der 3D-Ansicht die Texturen zu sehen, dann wählen Sie im Menü der 3D-Ansicht zuerst “Game” und dann “Blender Multitexture Materials” aus. Falls Sie GLSL-Shader verwenden wollen, dann wählen Sie im selben Menü zuerst “Blender GLSL Materials” aus. Danach wählen Sie wieder im selbigen Menü zuerst “GLSL Material Settings” und dann “Enable Lights”, um die Lichtberechnung mittels GLSL zu deaktivieren.

Wir haben nun ein selbst erstelltes Mesh, welches eine Textur hat, die UV-Koordinaten beeinhaltet. Da Blender die Normalen automatisch errechnet, müssen wir uns darum auch nicht mehr kümmern. Nun können wir die Szene in eine Datei exportieren.
Exportieren der Szene
[Bearbeiten]
Klicken Sie nun in der 3D-Ansicht auf “File”, dann auf “Export” und anschließend auf “Wavefront (.obj)” (Sie können jedes von Irrlicht unterstützte Format verwenden, wenn Sie wollen). Legen Sie anschließend den Pfad sowie den Dateinamen fest und klicken Sie auf die Taste “Export Wavefront OBJ”. Darauf hin erscheint der Export-Dialog. In diesem Export- Dialog brauchen wir im Moment nichts ändern. Klicken Sie auf “Export”, um unsere Mesh-Datei sowie eine Materialdatei(*.mtl) zu erhalten.
Importieren in Irrlicht
[Bearbeiten]Um den Lautsprecher in Irrlicht darzustellen, gehen wir zuerst wieder die gewohnten Schritte und erstellen ein Device, einen Video-Treiber und einen Szene-Manager :
//Unser Irrlicht-Device erstellen und initialisieren
IrrlichtDevice *device =
createDevice( video::EDT_OPENGL, dimension2d<u32>(640, 480), 32,
false, false, false, 0);
//Konnte das Device erstellt werden ?
if (!device)
return 1; //Falls nicht, Fehlercode zurückgeben und Programm abbrechen
//Den Text des Hauptfensters festlegen
device->setWindowCaption(L"Ein Mesh in Irrlicht !");
//Den Videotreiber erstellen und Zeiger aus dem Device abholen
IVideoDriver* driver = device->getVideoDriver();
//Einen Szene-Manager erstellen und Zeiger aus dem Device abholen
scene::ISceneManager* smgr = device->getSceneManager();
|
Danach erstellen wir wieder unsere ISceneNode und laden auch gleich die Daten aus der Wavefront-Datei, welche wir vorher aus Blender exportiert haben :
//Erstellen der SceneNode für den Lautsprecher und laden der exportierten Datei
scene::ISceneNode * Speaker_Node = smgr->addMeshSceneNode(smgr->getMesh("Lautsprecher.obj"));
|
Nun legen wir fest, dass unser Objekt nicht beleuchtet wird und verschieben es um 3 Einheiten auf der Z-Achse nach hinten, um es schön im Blickfeld zu haben.
//Keine Lichtberechnung für den Lautsprecher
Speaker_Node->setMaterialFlag(EMF_LIGHTING, false);
//Position korrigieren
Speaker_Node->setPosition(core::vector3df(0.0, 0.0,3));
|
Da Blender ein anderes Koordinatensystem verwendet, müssen wir unseren Lautsprecher noch um 180 Grad um die Z-Achse drehen, um ihn richtig herum zu Gesicht zu bekommen.
//Rotation korrigieren (Objekt steht auf dem Kopf)
Speaker_Node->setRotation(core::vector3df(0.0,0.0,180));
|
Falls die Zeichnungsrichtung der Dreiecke nicht stimmt (das ist der Fall, wenn man die Innenseiten der Lautsprecherbox sieht und sie aussieht wie ein Raum), dann drehen wir das Culling um :
//Culling umkehren (falls nötig)
Speaker_Node->setMaterialFlag(EMF_BACK_FACE_CULLING, false);
Speaker_Node->setMaterialFlag(EMF_FRONT_FACE_CULLING, true);
|
Da wir wollen, dass Irrlicht die Lautsprecherbox selbsständig dreht, fügen wir einen Animator hinzu, welcher die Lautsprecherbox um die Y-Achse dreht.
//Einen Rotations-Animator für den Lautsprecher erstellen
scene::ISceneNodeAnimator* anim = smgr->createRotationAnimator(
core::vector3df(0.0,1.0,0.0)); //Drehung um die Y-Achse
//Der Lautsprecher-Node den Animator hinzufügen
Speaker_Node->addAnimator(anim);
//Den Animator wieder freigeben, da er nicht mehr gebraucht wird
anim->drop();
|
Nun fügen wir wieder ein GUI hinzu und erstellen eine Kamera :
//Einen GUI_Manager erstellen und Zeiger aus dem Device abholen
gui::IGUIEnvironment* guienv = device->getGUIEnvironment();
//Ein Text-Element definieren und an den GUI-Manager übergeben
gui::IGUIStaticText* GUI_debug_text = guienv->addStaticText
(L"",rect<s32>(5, 5, 200, 200),false,true,0,-1,false);
//Eine Kamera erstellen
smgr->addCameraSceneNode(0, core::vector3df(0,0,-2), core::vector3df(0,0,0));
|
Da wir nun die FPS (engl. Frames per second = Bilder pro Sekunde) mit anzeigen wollen, erstellen wir uns eine Variable vom Typ Integer, um die letzte Messung zu speichern. Hat sich diese geändert, dann wird ein Debug-String erstellt, welcher die aktuelle Messung ausgibt.
Zum Speichern der letzten FPS-Messung deklarieren wir eine Integer-Variable :
//Eine Integer-Variable zum Speichern der letzten FPS
int lastFPS = -1;
|
Um die FPS von Irrlicht abzurufen, verwenden wir
//Die aktuellen Frames per second einholen und merken
int iFPS = driver->getFPS();
|
Ist die FPS-Zahl unterschiedlich zur vorherigen Messung, wird ein Debug-String erstellt und die letzte gemessene FPS-Zahl gespeichert :
//FPS-Zahl hat sich geändert ?
if (lastFPS != iFPS)
{
//String erstellen
core::stringw tmp(L"Laden einer Mesh-Datei in Irrlicht\nTreiber : ");
tmp += driver->getName();
tmp += L"\n FPS: [";
tmp += iFPS;
tmp += "]\n";
tmp += "Dreiecke gezeichnet : ";
tmp += uTrisDrawn;
tmp += "\nGrafikkarte ist von : ";
tmp += driver->getVendorInfo();
//String anzeigen
GUI_debug_text->setText(tmp.c_str());
//Letzte FPS merken
lastFPS = iFPS;
}
|
Da wir die Anzahl der gezeichneten Dreiecke mit anzeigen wollen, rufen wir diese vorher bei Irrlicht ab und speichern diese in einer lokalen Variable :
//Wieviel Dreiecke wurden beim letzten Durchlauf gezeichnet ?
u32 uTrisDrawn = driver->getPrimitiveCountDrawn();
|
Quellcode zum Beispiel
[Bearbeiten]Den Quellcode zum Beispiel finden Sie hier.
Somit während wir fertig mit unserer Anwendung. Wenn Sie nun den Quellcode kompiliert und gelinkt haben, sollten Sie folgende Ansicht erhalten :

Irrlicht und Blender 2.5
[Bearbeiten]Vorwort zu Irrlicht und Blender 2.5
[Bearbeiten]Auch in diesem Tutorial wollen wir einen Lautsprecher erstellen, das Endergebnis ist also dasselbe wie im Irrlicht und Blender 2.49-Abschnitt. Wir werden mit Blender 2.5 arbeiten, einen Quader modifizieren und so herrichten, dass es am Ende einem Lautsprecher gleicht. Dann werden wir die Textur auf den Quader auftragen, aber dazu später mehr.
Blender 2.5 installieren
[Bearbeiten]Bitte installieren Sie Blender wie oben beschrieben.
Den Lautsprecher erstellen
[Bearbeiten]Wenn Sie jetzt Blender mit Doppelklick auf das Icon starten, ist standartmäßig ein Würfel im Mittelpunkt. Mit diesem werden wir arbeiten.
- Zuerst werden wir den Würfel skalieren. Hierfür drücken Sie s und dann die x-Taste. Damit wird der Würfel in X-Richtung skaliert. Bewegen Sie nun die Maus nach hinten (in Ihre Richtung) und bestätigen Sie die Skalierung mit einem Druck auf die Linke Maustaste.
- Jetzt müsste der Quader länglich sein, aber er soll ja auch Breite bekommen, also drücken wir wieder s und anschließend y und ziehen wieder mit der Maus.
- Gleich haben Sie das Grundgerüst, aber zuvor müssen Sie noch einmal s und z drücken. um den Würfel in die Z-Richtung zu skalieren, und ihm so Höhe verleihen.
Kanten schrägen mit Bevelling
[Bearbeiten]Da unser Lautsprecher keine harten Kanten haben soll, werden wir sie abschrägen.
- Ziehen Sie zuerst die rechte Box nach links, dazu gehen Sie über die Linien, linksklicken und ziehen mit der Maus nach links. Jetzt können Sie alle Tools, die sich in diesem Kasten befinden, lesen.
- Klicken Sie auf das "Modifier"-Symbol, es ist ein kleiner Schraubenschlüssen.
- Klicken Sie auf "Add Modifiers".
- Nun ploppt ein dreispaltiges Menü auf. Wählen Sie in der linken Spalte "Bevel".
- Setzen Sie den Wert "Width" auf 0.0800.
- Drücken Sie "Apply". Damit wird der Modifier dauerhaft angewendet.
Sollten Sie das nicht verstanden haben, so hilft Ihnen sicher das Screenshot.
Texturierung des Lautsprechers
[Bearbeiten]Ab hier sind die Arbeitsschritte dieselben wie im Blender 2.49 Tutorial ab dem Abschnitt Erstellen eines Materials. Lesen Sie bitte dort weiter und folgend Sie den Arbeitsschritten!
