Websiteentwicklung: JavaScript: Das erste Programm (Hallo Welt)

Warum Hallo Welt! / Hello World!
[Bearbeiten]Als erstes ein Programm zu schreiben, was nichts anderes tut, als in irgendeiner Form den berühmten Satz „Hello World!“ oder „Hallo Welt!“ auszugeben ist eine alte Programmier(er)-Tradition. In JavaScript gibt es (wie auch in allen neueren Programmiersprachen) mehrere Möglichkeiten, diese Nachricht auszugeben.
Da nicht davon auszugehen ist, dass für alle Nutzer die Interpretation von JavaScript verfügbar oder aktiviert ist, ist es das Grundkonzept von (X)HTML, dass die Inhalte auch immer ohne die Interpretation von JavaScript bereitgestellt werden. Das kann hier recht einfach erreicht werden, indem „Hallo Welt!“ im Element noscript notiert wird.
Beispiele
[Bearbeiten]Ausgabe in einer Alert-Box
[Bearbeiten]<html>
<head>
<title>Hallo Welt in JavaScript</title>
<script type="text/javascript">
//Ausgabe von Hallo Welt! mit einer Alert-Box
alert("Hallo Welt!");
</script>
</head>
<body>
<noscript>
<p>Hallo Welt!</p>
</noscript>
</body>
</html>
Wenn Sie diese Zeilen in einem Text-Editor eingeben (oder mit Kopieren - Einfügen übernehmen) und z.B. unter „Hallo.html“ auf Ihrem Webserver abspeichern, können Sie diese Datei entweder durch Doppelklick starten oder durch „Datei öffnen“ in Ihren Browser laden. Die Ausgabe sollte folgendermaßen aussehen:
Erläuterung des Programms:
Die einzelnen Elemente der HTML-Seite und das Gerüst des JavaScript-Programmes wurden bereits bei der Erklärung des script-Tags vorgestellt. Wirklich neu ist hier nur 1 Element:
- Im Element script finden wir die Anweisung „alert("Hallo Welt!");“. „alert“ öffnet ein kleines Fenster und gibt die Meldung, die innerhalb der Klammer steht, in diesem Fenster - einer sogenannten Dialogbox - aus. Weil die Meldung aus Text besteht, muss sie in "..." eingeschlossen werden. Alle Anweisungen innerhalb eines JavaScripts sollten (müssen aber nicht!) mit dem Semikolon („;“) abgeschlossen werden. Sollte auf das Semikolon verzichtet werden, kann das zu unerwarteten Ergebnissen führen.
Ausgabe in einer Alert-Box mit Hilfe eines Event-Handlers und einer Funktion
[Bearbeiten]<html>
<head>
<title>
Hallo Welt in JavaScript
</title>
<script type="text/javascript">
function fHallo()
{
//Ausgabe von Hallo Welt! mit einer Alert-Box
alert("Hallo Welt!");
}
</script>
</head>
<body onload="fHallo()">
<h1>
Hallo Welt in Java-Script
</h1>
<noscript><p>Hallo Welt!</p></noscript>
</body>
</html>
Wenn Sie diese Zeilen in einem Text-Editor eingeben und z.B. unter „HalloWelt.html“ abspeichern können Sie diese Datei entweder durch Doppelklick starten oder durch „Datei öffnen“ in Ihren Browser laden. Die Ausgabe sollte folgendermaßen aussehen:
Erläuterung des Programms:
Neu gegenüber dem ersten Programm sind hier nur 2 Elemente:
- Im Element script finden wir die Definition einer Funktion. Das Schlüsselwort heißt „function“ - gefolgt vom Funktionsnamen hier „fHallo“ und zwei Klammern, zwischen denen der Funktion ein oder mehrere Werte übergeben werden können. In diesem Fall wird keine Werteübergabe vorgenommen. Das Innenleben einer Funktion spielt sich zwischen zwei geschweiften Klammern ab - {.....}. Zwischen der „function“-Zeile und dem öffnenden „{“ dürfen keine Anweisungen stehen - auch keine Kommentare. Der Kommentar, der die Wirkung dieser Funktion beschreibt steht also folgerichtig nach der öffnenden Klammer. Innerhalb der Funktion „fHallo“ finden wir die bereits bekannte „alert“-Anweisung.
- Damit die Funktion beim Laden der Seite ausgeführt wird, muss ein sogenannter „Eventhandler“ her, der auf Ereignisse der Seite oder des Nutzers reagiert - in diesem Falle „onload“, (<body onload="fHallo()">) der beim Laden der Seite ausgeführt wird. Der Eventhandler steht außerhalb des eigentlichen Skripts (in diesem Falle innerhalb des Elementes body) und stellt im Grunde die Verbindung zwischen der HTML-Seite und dem JavaScript-Code her.
Ausgabe in ein neues HTML-Dokument
[Bearbeiten]Übrigens: Wenn Sie den Quelltext in einen einfachen Texteditor schreiben, erscheint er schwarz-weiß. Einige Texteditoren bieten jedoch die Möglichkeit den Quelltext farblich zu markieren, was die Übersichtlichkeit wesentlich verbessert (sogenannte Syntaxhervorhebung; auch in englisch „Syntax-Highlighting“ genannt).
<html>
<head>
<title>
Hallo Welt in JavaScript
</title>
<script type="text/javascript">
function fHallo()
{
//Ausgabe von Hallo Welt! in ein neues Dokument
with(document)
{
open(); // Öffnet den Fensterinhalt (Dokument) zum Neubeschreiben.
write("<title>Hallo Welt in JavaScript<\/title> <h1>Hallo Welt!<\/h1>");
close();
}
}
</script>
</head>
<body onload="fHallo()">
<noscript>
<h1>
Hallo Welt in Java-Script
</h1>
<p>Hallo Welt!</p>
</noscript>
</body>
</html>
Wenn Sie diese Zeilen in einem Text-Editor eingeben und z.B. unter „HalloWelt.html“ abspeichern können Sie diese Datei entweder durch Doppelklick starten oder durch „Datei öffnen“ in Ihren Browser laden. Die Ausgabe sollte folgendermaßen aussehen:
Neu gegenüber dem zweiten Programm sind hier 5 Elemente:
- In der Funktion „fHallo“ wird das Objekt „document“ angesprochen. „document“ ist ein Unterobjekt von „window“ und müsste daher eigentlich „window.document“ heißen. JavaScript findet „document“ aber auch ohne „window.“.
- Um nicht immer wieder „document.xxx“ schreiben zu müssen, gibt es die Anweisung „with“ in diesem Falle „with(document)“, gefolgt von „{...}“ die alle Methoden und Eigenschaften zwischen den beiden geschweiften Klammern auf das Objekt „document“ bezieht.
- Mit „open()“ wird das Objekt geöffnet bzw. in diesem Falle neu erzeugt.
- Mit „write(Meldung);“ wird in das geöffnete Dokument geschrieben. Neben dem gewünschtem Ausgabetext (Hallo Welt!) muss auch noch der Titel des Dokuments gesetzt werden, da der Inhalt des alten Fensters verworfen wird. Zudem muss das ETAGO Zeichen (mit Backslash) maskiert werden. [1]
- Mit „close()“ wird das Dokument wieder geschlossen. Die Ausgabe funktioniert auch ohne open()“ und „close()“. Dass der JavaScript-Interpreter aber dann Probleme hat, sehen Sie daran, dass das Skript ohne Ende weiterläuft. Die Sanduhr geht vorerst nicht mehr aus. Irgendwann fragt der Browser dann, ob er das Skript beenden soll. Also - im Sinne einer strukturierten, sauberen Programmierung „open()“ und „close()“ verwenden.
Ausgabe in ein Textfeld
[Bearbeiten]<html>
<head>
<title>
Hallo Welt in JavaScript
</title>
<script type="text/javascript">
function fHallo()
{
//Ausgabe von Hallo Welt! in ein Textfeld
document.form1.text1.value="Hallo Welt!";
}
</script>
</head>
<body onload="fHallo()">
<form action="ziel.php" name="form1" method="GET" id="form1">
<fieldset>
<input type="text" name="text1" />
</fieldset>
</form>
<noscript>
<form action="ziel.php" name="form1" method="GET" id="form1">
<fieldset>
<input type="text" name="text1" value="Hallo Welt!" />
</fieldset>
</form>
</noscript>
</body>
</html>
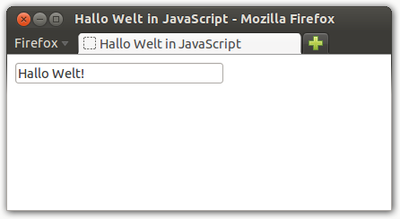
Wenn Sie diese Zeilen in einem Text-Editor eingeben und z.B. unter „HalloWelt.html“ abspeichern, können Sie diese Datei entweder durch Doppelklick starten oder durch „Datei öffnen“ in Ihren Browser laden. Die Ausgabe sollte folgendermaßen aussehen:
Neu gegenüber dem dritten Programm sind hier 4 Elemente:
- Im HTML-Teil wird ein Form-Objekt (Unterobjekt von „document“) mit dem Namen „form1“ erzeugt.
- Innerhalb des Form-Objektes wird ein Textfeld mit dem Namen „text1“ erzeugt.
- Die Ausgabe wird dadurch erzeugt, dass eine Eigenschaft des Textfeldes „text1“, nämlich die Eigenschaft „value“ mit dem Text „Hallo Welt!“ beschrieben wird.
Allgemeines zu den Beispielen
[Bearbeiten]Die vier vorgestellten Lösungen sollten nur einen Ausschnitt aus der Vielfalt der Möglichkeiten von JavaScript aufzeigen. Einzelheiten zu Eventhandlern, Funktionen, Variablen, Objekten, Dialogboxen, Dokumenten ... sind hier unter den Beispielen nur kurz angerissen, um die Programme nicht völlig als Black-Box erscheinen zu lassen. Eine detailliertere Beschreibung dieser Elemente bleibt späteren Kapiteln vorbehalten. Übernehmen Sie die Programmierbeispiele in Ihren Editor (entweder durch Kopieren des Textes - besser aber durch abtippen!!!) und experimentieren mit den Programmen, indem Sie diese verändern und erneut ablaufen lassen. Kombinieren Sie zwei Elemente (geben sie ein neues Dokument und(!) eine Alert-Box aus ... oder was auch immer - zerstören können Sie damit nichts - schlimmstenfalls hängt Ihr Browser in einer Endlosschleife und muss beendet werden. Ein alter Spruch der Leichtathleten gilt in abgewandelter Form auch für Programmierer:
- Laufen lernt man nur durch Laufen
- Programmieren lernt man nur durch Programmieren
Und lassen Sie sich nicht entmutigen, wenn nicht gleich alles klappt! Strategien zur Fehlersuche sind nicht ohne Grund später ein eigenes Kapitel.
Aufgaben + Lösungen
[Bearbeiten]