SVG/ Farbverlauf und Muster
Farbverläufe und Muster
[Bearbeiten]Farbverläufe und Muster werden in der Vollversion von SVG 1.1 als Maldienste angeboten. In SVG tiny 1.2 gibt es eine leicht vereinfachte Variante der Farbverläufe, ebenfalls als Maldienst.
Farbverläufe und Muster werden ganz allgemein von Eigenschaften wie fill und stroke als Maldienste referenziert. Dazu wird das den Dienst definierende Element mit einem Fragmentidentifizier versehen (Attribut id oder in SVG tiny 1.2 auch xml:id). Diese werden als funktionale IRI referenziert, in SVG tiny 1.2 nur eine Referenz zu einem Element im selben Dokument. In einer Vollversion gibt es diese Einschränkung auf ein lokales Element nicht.
Farbverläufe stellen eine (zumeist kontinuierliche) Änderung der Farbe über einen Flächenbereich dar, in den aktuellen Spezifikationen gibt es zwei Arten von Farbverläufen, entlang einer vorgegebenen Richtung (linearer Verlauf) oder radial von einem Punkt aus (radialer Verlauf). Möglicherweise wird es in zukünftigen Versionen von SVG weitere Möglichkeiten für Farbverläufe geben, da sich mit der Kombination diesen beiden Möglichkeiten nur sehr schlecht gezielt beliebige Farbverläufe erzielen lassen.
Bei Mustern sind in der Vollversion von SVG 1.1 periodische Flächenfüllungen oder Parkettierungen gemeint, die nur durch Translation erzielt werden. Zwar können so auf indirekte Weise alle möglichen periodischen Parkettierungen oder ebene kristallographische Gruppen dargestellt werden, jedoch meist nicht in einer Weise, welche die Symmetrieeigenschaften der jeweiligen Gruppe ausnutzt. Der Autor muss also bei der jeweiligen Parkettierung selbst im Muster eine rechteckige Einheitszelle identifizieren, aus der sich durch Translationen die gewünschte Parkettierung ergibt. Einige Darstellungsprogramme mögen dann allerdings Darstellungsfehler resultierend von Rundungen am Ausschnitt haben.
Für aperiodische Parkettierungen wie die nach Penrose stellt SVG keine spezifischen Hilfen außer den Elementen use und g zur Verfügung.
Farbverlauf
[Bearbeiten]Farbverläufe werden mit den Elementen linearGradient und radialGradient angegeben. Diese sollten immer innerhalb von defs notiert werden. Erlaubt, aber nicht empfehlenswert ist es, sie direkt in Gruppierungselementen wie g, svg etc zu notieren.
gerader Farbverlauf, linearGradient
[Bearbeiten]| SVG | ||||||||
|---|---|---|---|---|---|---|---|---|
| 1.1 | 1.7 | 8 | 3.5 | 3.2 | 4 | ? | ? | ? |
Mit dem Element linearGradient wird ein gerader Farbverlauf realisiert. Die Richtung wird mit vier Koordinaten festgelegt.
Die vier Koordinaten werden mit den Attributen x1, y1, x2, y2
festgelegt, mit x jeweils die x-Koordinaten, mit y die y-Koordinaten, 1 steht
jeweils für den Anfangspunkt, 2 für den Endpunkt, die Richtung der Farbänderung
erfolgt also vom Anfangspunkt in Richtung Endpunkt. In einem Koordinatensystem, in
dem x- und y-Richtung gleich skaliert sind, bleibt senkrecht zur Richtung
die Farbe jeweils gleich.
Ist x1 nicht gesetzt, wird der Wert als 0 angenommen.
Ist y1 nicht gesetzt, wird der Wert als 0 angenommen.
Ist x2 nicht gesetzt, wird der Wert als 1 angenommen.
Ist y2 nicht gesetzt, wird der Wert als 0 angenommen.
Alle vier Attribute sind animierbar.
Mit dem Attribut gradientUnits wird angegeben, in welchem Koordinatensystem
die Koordinaten angegeben werden. Der Wert 'userSpaceOnUse' gibt an, dass das lokale
Koordinatensystem (Nutzerkoordinatensystem) verwendet wird, also jenes des Elementes,
von dem der Farbverauf referenziert wird. Prozentangaben beziehen sich dann auf
Höhe und Breite des aktuellen Anzeigebereiches.
Der Wert 'objectBoundingBox' gibt an, dass das Koordinatensystem aus der das referenzierende Element umgebenden Box resultiert,
genauer das Element, auf welches der Farbverlauf angewendet wird (wenn etwa der Farbverlauf von einem g-Element geerbt wird
und auf ein Rechteck wirkt, so definiert das Rechteck die umgebende Box, nicht auch die anderen Kindelemente des g-Elementes).
Dabei ist (0,0) oder (0%,0%) links oben und (1,1) oder (100%,100%) rechts unten.
Die Box ergibt sich, wenn im lokalen Koordinatensystem ein Rechteck um das Element
gelegt wird, welches jeweils mit den Seiten zu den lokalen x- und y-Achsen ausgerichtet ist.
Die umgebende Box ist die kleinste, welche das Element komplett umgibt. Entscheidend ist
dabei die Form, nicht jedoch eventuelle Ausdehnungen des Striches stroke.
Ist insbesondere ein Objekt nur eindimensional (eine gerade Linie) und exakt in
x-Richtung oder y-Richtung ausgerichtet, gibt es keine umgebende Box mit von 0
verschiedener Fläche und der Farbverlauf ist nicht anwendbar. Für den Fall kann
jeweils eine Ersatzwert angegeben werden, etwa so: stroke="url(#MeinVerlauf") red"
oder stroke="url(#MeinVerlauf") none" oder stroke="url(#MeinVerlauf") currentColor".
Ist #MeinVerlauf keine Fragmentidentifizierer für einen Farbverlauf oder ist der
Farbverlauf nicht anwendbar, so wird die Farbe rot angenommen (beziehungsweise 'none' oder
'currentColor'). Fehlt der Ersatzwert, wird in diesem Sinne aber benötigt, ist ein
entsprechendes Dokument nach SVG 1.1 fehlerhaft und die Darstellung wird abgebrochen.
In SVG tiny 1.2 wird dann stattdessen der Wert 'none' angenommen.
Ist das Attribut gradientUnits nicht angegeben, wird 'objectBoundingBox' angenommen. Auch dies Attribut ist animierbar.
Mit dem Attribut gradientTransform kann der Farbverlauf in der Vollversion von SVG 1.1 transformiert werden. Das Attribut ist animierbar mit dem Element animateTransform. Die Werte sind die gleichen wie für das Attribut transform. Durch eine ungleichmäßige Transformation kann erreicht werden, dass die Richtung konstanter Farbe nicht mehr senkrecht zur Richtung des Farbverlaufes ist.
Mit dem Attribut spreadMethod wird in der Vollversion von SVG 1.1 angegeben,
wie der Farbverlauf jenseits der notierten Koordinaten fortgesetzt wird, falls dort
noch Teile des Elementes dargestellt werden müssen.
Mit dem Wert 'pad' wird notiert, dass für die Fortsetzung einfach die letzte Farbe
am jeweiligen Ende verwendet wird.
Mit dem Wert 'reflect' wird notiert, dass für die Fortsetzung der Farbverlauf gespiegelt
wird, jeweils alternatierend Start-Ende / Ende-Start /Start-Ende / Ende-Start etc.
Mit dem Wert 'repeat' wird notiert, dass für die Fortsetzung der Farbverlauf wiederholt
wird, also Start-Ende / Start-Ende / Start-Ende / Start-Ende etc.
Sofern nicht angegeben, wird der Wert 'pad' angenommen.
Das Attribut ist animierbar.
Mit dem Attribut href von XLink kann ein anderer Farbverlauf referenziert werden, von
dem die Farben des Farbverlaufes übernommen werden, sofern sie beim referenzierenden Element
nicht gesetzt sind. Mit diesem Attribut sind auch die anderen Attribute von XLink
bei diesem Element verfügbar.
Wird ferner ein linearGradient referenziert, so werden auch alle Attribute vom
referenzierten Farbverlauf übernommen, die beim referenzierenden nicht gesetzt sind.
Diese Funktion ist in der Vollversion von SVG 1.1 verfügbar. Das Attribut ist animierbar.
Als Inhalt des Elementes linearGradient werden Elemente
stop notiert, um festzulegen, wo im Farbverlauf welche Farbe auftritt.
radialer Farbverlauf, radialGradient
[Bearbeiten]| SVG | ||||||||
|---|---|---|---|---|---|---|---|---|
| 1.1 | 1.7 | 8 | 3.5 | 3.2 | 4 | ? | ? | ? |
Mit dem Element radialGradient wird ein radialer Farbverlauf realisiert.
Die Elemente gradientUnits, gradientTransform, spreadMethod und href
von XLink werden sinngemäß verwendet, wie für linearGradient beschrieben.
Bei href werden dann entsprechend und gegebenenfalls Attribute von einem
referenzierten radialGradient übernommen. gradientUnits bezieht sich
somit auf die Attribute cx, cy, r, fx, fy von radialGradient.
Die Attribute cx, cy, r beschreiben den äußeren Kreis des radialen Verlaufs.
Dabei ist die Länge r der Radius des Kreises und (cx,cy) die Koordinaten des Mittelpunktes des Kreises.
Alle drei Attribute sind animierbar. In der Vollversion von SVG 1.1 wird für
cx, cy und r jeweils 50% angenommen, sofern nicht angegeben.
Da in SVG tiny 1.2 keine Prozentwerte möglich sind, wird dort dann entsprechend
0.5 angenommen, was bei gradientUnits 'objectBoundingBox' auf das gleiche hinausläuft.
Negative Werte für r sind nicht erlaubt und sind in SVG 1.1 ein Fehler, der zum
Abbruch der Darstellung führt. In SVG tiny 1.2 führt dies nur dazu, dass der angegebene
Wert ignoriert wird, woraus der Wert 0.5 folgt.
Der Kreis ist jeweils das Ende des Farbverlaufes.
Die Attribute fx, fy definieren Koordinaten für den fokalen Punkt des Farbverlaufes,
von wo aus der Verlauf beginnt. Dies gilt nur, sofern der fokale Punkt innerhalb des
durch cx, cy und r definierten Kreises liegt. Ansonsten wird eine Korrektur
vorgenommen, indem die korrigierten fx und fy auf den Schnittpunkt der Linie
von (cx, cy) zu (fx, fy) gelegt werden.
Falls nicht angegeben, wird für fx der Wert von cx angenommen und für fy
entsprechend cy.
Die Attribute sind animierbar.
In SVG tiny 1.2 sind die Attribute fx und fy nicht verfügbar, der Anfangspunkt
des Farbverlaufes liegt bei SVG tiny 1.2 also immer bei (cx, cy).
Mit r dem Radius und c = (cx,cy) dem Zentrum des Kreises, f=(fx,fy) dem fokale Punkt ergibt
sich also das Folgende.
Falls r > |c - f| so gilt:
Der Radius beim Versatz v (in Anteilen von 1, also die Position einer bestimmten Farbe
des Farbverlaufes) ist R = v * r.
Der Mittelpunkt liegt bei P = (1 - v) f + v c.
Sonst findet eine Korrektur statt, statt f wird f' verwendet mit
f' = c + (f - c) r / |f - c|
P = (1 - v) f' + v c.
Als Inhalt des Elementes radialGradient werden Elemente stop notiert, um festzulegen, wo im Farbverlauf welche Farbe auftritt.
Farbverlaufsliste, stop
[Bearbeiten]| SVG | ||||||||
|---|---|---|---|---|---|---|---|---|
| 1.1 | 1.7 | 8 | 3.5 | 3.2 | 4 | ? | ? | ? |
Mit dem Element stop innerhalb von linearGradient oder radialGradient wird jeweils eine Farbe als Stützpunkt für den Farbverlauf angegeben. Die Liste der Elemente stop definiert somit die im Farbverlauf vorkommenden Farben samt ihrer Position im Farbverlauf und möglicher Teiltransparenzen. Zwischen zwei Stützpunkten wird dann linear interpoliert, um die Zwischenwerte des Farbverlaufes zu erhalten.
Es sollten immer mindestens zwei stop-Elemente pro Farbverlauf angegeben sein. Ist keines angegeben, entspricht dies einem Wert für fill beziehungsweise stroke von 'none'. Wird nur eines angegeben, so hat der Farbverlauf nur eine konstante Farbe und keinen Verlauf.
Mit dem Attribut offset (deutsch: Versatz) wird festgelegt, für welche Stelle im Farbverlauf das stop-Element gelten soll. Der Wert ist eine Zahl, typisch im Bereich 0 bis 1 (in der Vollversion von SVG 1.1 kann es auch eine Prozentangabe sein, dann typisch zwischen 0% und 100%. Die Angabe des Prozentzeichens ist dann wichtig, um die Angaben von der mit Zahlen zu unterscheiden). Bei Werten außerhalb des typischen Bereiches wird auf den nächstgelegenen typischen Wert korrigiert.
Bei einem linearen Farbverlauf kennzeichnet dies die Position entlang des Farbverlaufs, also 0 der Startpunkt und 1 der Endpunkt. Beim radialen Farbverlauf entspricht 0 dem Punkt (fx,fy) und 1 dem Kreis mit Radius r um (cx,cy), siehe auch obige Formeln, mit v als Wert für offset.
In SVG 1.1 ist die Angabe von offset erforderlich, sonst resultiert daraus ein Fehler, der zum Abbruch der Darstellung führt. In SVG tiny 1.2 wird in dem Falle lediglich der Wert 0 angenommen.
offset ist animierbar.
Bei aufeinanderfolgenden stop-Elementen sind die Werte von offset so zu wählen, dass der spätere Wert nicht kleiner als der frühere ist. In der Abfolge im Quelltext müssen die Werte also monoton steigend sein. Trifft dies nicht zu, wird der zu kleine Wert jeweils auf den größten vorhergehenden korrigiert.
Wenn zwei aufeinanderfolgende stop-Elemente den gleichen Wert für offset haben, aber andere Farbangaben oder Opazitäten, so ergibt sich ein diskreter Sprung im Verlauf. Der Farbverlauf erfolgt also zunächst bis zu dem stop, welches von den beiden gleichen zuerst notiert ist, springt dann zum zweiten mit gleichem offset und setzt sich dann kontinuierlich fort zum nächsten.
Mit der Eigenschaft stop-color wird die Farbe für den stop angegeben.
Mögliche Werte sind:
- inherit
- geerbt
- currentColor
- aktuelle Farbe, mit color angegeben
- Farbwert
- Farbwert wie für fill oder stroke beschrieben
Die Eigenschaft wird nicht vererbt und ist animierbar, Voreinstellung ist black.
Mit der Eigenschaft stop-opacity wird die Opazität oder Teiltransparenz für den
stop angegeben.
Mögliche Werte sind entweder 'inherit' (geerbt also) oder eine Zahl, wobei Zahlen außerhalb des Bereiches 0 bis 1 vor der Darstellung auf den nächstgelegenen korrekten Wert korrigiert werden.
Die Eigenschaft wird nicht vererbt und ist animierbar, Voreinstellung ist 1 also undurchsichtig.
Beispiele Farbverlauf
[Bearbeiten]Einfaches Beispiel linearer Farbverlauf:
<defs>
<linearGradient id="lg" x1="0" y1="0" x2="0" y2="1">
<stop stop-color="#00f" offset="0" />
<stop stop-color="#0f8" offset="1" />
</linearGradient>
</defs>
<rect fill="url(#lg)" width="100" height="100" x="10" y="10" />
gradientUnits werden hier impliziert, also als 'objectBoundingBox' angegeben. An sich sind auch die Attribute x1, y1 und y2 redundant, weil auch deren Werte mit den Voreinstellungen übereinstimmen. Der Farbverlauf erfolgt bedingt durch das x2="0" vertikal. Da bei den beiden stop-Elementen die Eigenschaft stop-opacity nicht angegeben ist, ist der Verlauf undurchsichtig.

Bei diesem Beispiel wird auch die Eigenschaft stop-opacity verwendet.
Durch die Farbverläufe ergibt sich so eine
Maskierung des äußeren Randes des Hintergrundes:
Farbverlauf als Maskierung
Zwei Rechtecke referenzieren jeweils einen linearen Farbverlauf,
einer horizontal, einer vertikal.
Diese verdecken wegen ihrer Teiltransparenz außen teilweise den Hintergrund, bestehend aus konzentrischen roten und blauen Kreisen.

Beispiel zu gradientUnits userSpaceOnUse
gradientUnits userSpaceOnUse eignet sich unter anderem gut,
wenn ein Verlauf auf mehrere Elemente angewendet werden soll,
die nicht zu einer Gruppe zusammengefasst werden können.
Dies wird hier ausgenutzt, indem jeweils auf die oberen und die unteren Kreise ein Verlauf angewendet wird, wobei im Quelltext obere und untere Kreise abwechselnd angeordnet sind. So können die Kreise überlappen und es ist nicht notwendig, für jeden Kreis einen eigenen Verlauf zu definieren.
Auch Transformationen haben keinen Einfluss auf den beim Elternelement spezifizierten Verlauf, was an den Kreisen ganz unten zu sehen ist.

Beispiel zu gradientUnits objectBoundingBox
Bei gradientUnits objectBoundingBox bestimmt jeweils
das Element, auf welches der Farbverlauf angewendet wird
das verwendete Koordinatensystem. Das eignet sich gut,
wenn der gleiche Farbverlauf so verwendet werden soll,
dass er bei verschiedenen Elementen an verschiedenen
Stellen 'gleich' aussehen soll. Dabei ist 'gleich'
relativ zu sehen, wenn die verschiedenen Elemente
unterschiedliche Größen und Aspektverhältnisse haben
oder transformiert werden.
Das zeigen hier einige Beispiele, bei denen zwei verschiedene Farbverläufe bei verschiedenen Rechtecken zum Einsatz kommen.
Bei der einen Gruppe ist zudem der Farbverlauf direkt in der Elementanfangsmarkierung referenziert, bei der anderen wird der Farbverlauf vom Elternelement geerbt.

Beispiel zur Anwendbarkeit von Farbverläufen bei gradientUnits objectBoundingBox
Bei eindimensionalen graphischen Objekten, die entlang der lokalen x- oder
y-Richtung ausgerichtet sind, ist die Anwendung eines Farbverlaufes mit
gradientUnits objectBoundingBox nicht möglich.
Dies trifft zu für die Linien links und rechts, wo dann jeweils die angegebene
Ersatzfarbe rot verwendet werden muss. Oben hingegen ist die Linie gedreht,
spannt somit eine boundingBox auf, deren Fläche von 0 verschieden ist, somit
ist dort gradientUnits objectBoundingBox und damit auch der Farbverlauf anwendbar.
gradientUnits ist hier nicht explizit gesetzt und ist somit als objectBoundingBox anzunehmen.
Zeigt ein Darstellungsprogramm links und rechts statt der einfachen roten Füllung auch einen (an sich attraktiven) Farbverlauf an (zum Beispiel das adobe plugin oder Opera 10), so ist dies ein Fehler des Darstellungsprogrammes.
Einfaches Beispiel radialer Farbverlauf:
<defs>
<radialGradient id="rg" cx="0.5" cy="0.5" r="0.4">
<stop stop-color="#0FF" offset="0" />
<stop stop-color="#F00" offset="1" />
</radialGradient>
</defs>
<rect fill="url(#rg)" width="100" height="100" x="10" y="10" />
Auch hier wird gradentUnits impliziert. Weil keine ungleichmäßigen Transformationen vorliegen, ergibt sich ein einfacher konzentrischer Farbverlauf.

Beispiel mit teiltransparentem radialem Farbverlauf
Ein Rechteck referenziert einen radialen Farbverlauf,
welcher innen und außen komplett undurchsichtig ist und
dazwischen an einer Stelle komplett durchsichtig.
Somit wird der Hintergrund teilweise verdeckt, welcher aus konzentrischen roten und blauen Quadraten besteht.

Beispiel radialer Verlauf mit gradientUnits objectBoundingBox und Verzerrung
Ein Rechteck referenziert einen radialen Farbverlauf,
welcher innen und außen komplett undurchsichtig ist und
dazwischen an einer Stelle komplett durchsichtig.
Somit wird der Hintergrund teilweise verdeckt, welcher aus konzentrischen roten und blauen Quadraten besteht.
Da gradientUnits objectBoundingBox verwendet werden, das referenzierende Rechteck aber kein Quadrat ist, ist das Ergebnis eine Ellipse. Weil das referenzierende Element ferner gedreht ist, ist somit auch der Farbverlauf relativ zum Hintergrund gedreht.

Beispiel mit fokalem Punkt
Ein radialer Farbverlauf erweckt den Eindruck eines Beleuchtungseffektes.

Beispiel zur Verwendung des Attributes spreadMethod
Beispiel zur Verwendung des Attributes spreadMethod mit den Werten
reflect, pad, repeat von oben nach unten und ganz unten ein Beispiel
ohne explizite Angabe, was pad entspricht.

Beispiel zu gradientTransform und Vermeidung von Verzerrungen bei gradientUnits objectBoundingBox
Bei gradientUnits objectBoundingBox und einem nicht quadratischen
Anzeigebereich kann gradientTransform verwendet werden, um die
Verzerrung rückgängig zu machen. Dies passiert hier beim mittleren.
Zum Vergleich ist oben ein unverzerrter Verlauf mit gradientUnits
userSpaceOnUse angegeben und unten ein verzerrter, weil der
Anzeigebereich nicht quadratisch ist und kein gradientTransform
verwendet wird.

Test fokaler Punkt mit und ohne Korrektur
Illustration der Positionierung der offsets bei radialem Farbverlauf,
einmal mit fokalem Punkt im Kreis und einmal außerhalb mit Korrektur.
Die Ränder zwischen sichtbaren offsets und nicht sichtbaren offsets sind rot gekennzeichnet, großer Radius und fokale Punkte grün.

Wiederverwendung von Farbverläufen
Links sind ein radialer und ein linearer Farbverlauf
zu sehen. In der Mitte sind diese jeweils mit anderen
Farbverläufen referenziert. Rechts sind bei der
Referenzierung der lineare und der radiale Farbverlauf
vertauscht, also auch die Farben und die ebenfalls
angegebene spreadMethod.

Mehrfarbiger linearer Farbverlauf
Mehrere Rechtecke mit teiltransparenten Farbverläufen werden
übereinandergelegt, um einen mehrfarbigen linearen Farbverlauf zu erreichen.

Farbverlaufsdreieck
Mehrere Dreiecke mit teiltransparenten Farbverläufen werden
übereinandergelegt, um einen mehrfarbigen linearen Farbverlauf zu erreichen.
Mit dieser Methode ist es leicht möglich, einen Farbverlauf über eine
größere Fläche zu erstellen, wobei die Farben nur an Stützstellen gegeben
sind, die auf einem Gitter aus solch gleichseitigen Dreiecken liegen.
Es ergibt sich dann jeweils eine lineare Interpolation zwischen den
Stützpunkten. Es gibt allerdings mehrere Möglichkeiten für den
Farbverlauf innerhalb des Dreieckes, die als Verlauf sinnvoll sind.
Ein voll transparenter weißer Endwert führt zum Beispiel eher zu
einer pastellartigen Mitte, ein schwarzer zu einer dunkleren Mitte.
Der jeweilige Verlauf selbst führt jeweils von einer Ecke des gleichseitigen Dreiecks zur Mitte der gegenüberliegenden Seite. Die Ecke ist jeweils komplett undurchsichtig und die Seite jeweils komplett durchsichtig. Bei einer Verallgemeinerung eines nicht gleichseitigen Dreiecks wäre der Farbverlauf dann so auszurichten, dass er senkrecht zur Seite verläuft und auf der Höhe der Ecke beginnt (oder endet).

Kombination linearer Farbverläufe
Durch Variation des vorherigen Dreiecks und Duplikation kann eine Fläche gefüllt werden.
Einmal abgesehen von den üblichen Rundungsfehlern der Notation und von Darstellungsprogrammen, lässt sich so eine Ebene periodisch oder nicht periodisch mit Farbverläufen abdecken, hier gezeigt mit einer angedeuteten periodischen Abdeckung, welche sich dann allerdings etwas besser mit dem Element pattern erreichen lässt als nur mit dem Element use wie hier.
Zu sehen sind so oder so charakteristische Strahlen entlang der Achsen der Dreiecke, ich auch ohne Rundungsprobleme bleiben und darauf hinweisen, dass die Interpolationsmethode nicht besonders gut ist und zudem auch nur wenige Stützstellen verwendet werden.

Dies ändert sich auch nicht signifikant durch
Kombination radialer Farbverläufe
Die Struktur ist bis auf die Farbverläufe die gleiche wie beim vorherigen Beispiel.
Der jeweilige Verlauf führt jeweils von einer Ecke des
gleichseitigen Dreiecks als Zentrum des raldialen Veraufs bis zu den
beiden anderen Ecken als Abstand für den Radius.

Ungleichmäßige Kombination radialer Farbverläufe
Durch ungleichmäßige Kombination radialer Farbverlauf kann ebenfalls ein
komplizierterer Verlauf erzeugt werden.
Es ist allerdings nicht unbedingt trival, für einen beliebigen gewünschten
Verlauf die optimale Kombination von Einzelverläufen zu berechnen.
Prinzipiell ist dies allerdings durch geschickte Kombination diverser
radialer und linearer Verläufe möglich.

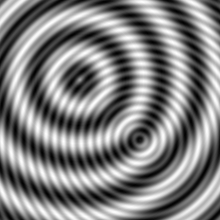
Superposition ebener Wellen als Farbverlauf
Eine Überlagerung von zwei ebenen Wellen, in der Art
kann zum Beispiel Interferenz bei Wasserwellen beobachtet werden.

radiale Wellen als Farbverlauf
Superposition zweier radialer Wellen. Eine läuft ein, eine aus.
Muster, pattern
[Bearbeiten]| SVG | ||||||||
|---|---|---|---|---|---|---|---|---|
| 1.1 | 1.7 | 9 | 3.5 | 3.2 | - | ? | ? | ? |

Mit dem Element pattern wird ein Muster bereitgestellt, welches dann in der Vollversion von SVG 1.1 als Maldienst verwendet werden kann.
Wie bei Farbverläufen wird empfohlen, pattern innerhalb von defs zu notieren. Andere Gruppierungselemente als Elternelemente sind aber auch möglich.
Das Element öffnet ein eigenes Koordinatensystem, der mögliche Inhalt ist der gleiche wie für andere Gruppierungselemente, ähnlich wie bei defs wird der Inhalt aber nicht direkt dargestellt. pattern ist immer als Maldienst über einen Fragmentidentifizierer zu referenzieren.
Eigenschaften werden vom Elternelement von pattern aus geerbt, nicht vom referenzierenden Element aus.
Die Eigenschaft overflow ist für pattern per Voreinstellung 'hidden'. Im Bedarfsfalle muss die Eigenschaft explizit gesetzt werden, wenn dies geändert werden soll. Allerdings ist für einen anderen Wert das Verhalten weder spezifiziert noch einheitlich noch typischer Weise sinnvoll implementiert, was größere Probleme mit sich bringt, wenn komplizierterer Inhalt von pattern eine andere Symmetrie hat als ein an den x- und y-Richtungen ausgerichtetes Rechteck.
Mit den Attributen x und y und den Längen width und height
werden Position (links oben) und Größe (Höhe und Breite) des Musters angegeben.
Alle Attribute sind animierbar.
Die Attribute werden in patternUnits angegeben und patternTransform wirkt auf das so festgelegte Koordinatensystem.
Mit dem Attribut patternUnits wird also angegeben, in welchem Koordinatensystem
diese Koordinaten angegeben werden. Der Wert 'userSpaceOnUse' gibt an, dass das lokale
Koordinatensystem (Nutzerkoordinatensystem) verwendet wird, also jenes des Elementes,
von dem das Muster referenziert wird. Prozentangaben beziehen sich dann auf
Höhe und Breite des aktuellen Anzeigebereiches.
Der Wert 'objectBoundingBox' gibt an, dass das Koordinatensystem aus der das referenzierende
Element umgebenden Box resultiert, genauer das Element, auf welches der Farbverlauf angewendet wird
(wenn etwa das Muster von einem g-Element geerbt wird und auf ein Rechteck wirkt, so definiert das
Rechteck die umgebende Box, nicht auch die anderen Kindelemente des g-Elementes).
Dabei ist (0,0) oder (0%,0%) links oben und (1,1) oder (100%,100%) rechts unten.
Die Box ergibt sich, wenn im lokalen Koordinatensystem ein Rechteck um das Element
gelegt wird, welches jeweils mit den Seiten zu den lokalen x- und y-Achsen ausgerichtet ist.
Die umgebende Box ist die kleinste, welche das Element komplett umgibt, entscheidend ist
dabei die Form, nicht jedoch eventuelle Ausdehnungen des Striches stroke.
Ist insbesondere ein Objekt nur eindimensional (eine gerade Linie) und exakt in
x-Richtung oder y-Richtung ausgerichtet, gibt es keine umgebende Box mit von 0
verschiedener Fläche und das Muster ist nicht anwendbar.
Ist das Attribut patternUnits nicht angegeben, wird 'objectBoundingBox' angenommen. Auch dies Attribut ist animierbar.
Mit dem Attribut patternContentUnits wird das Koordinatensystem für den Inhalt von pattern angegeben. Werte und Bedeutung sind entsprechend denen von patternUnits, also 'userSpaceOnUse' für das lokale Koordinatensystem, 'objectBoundingBox' für die umgebende Box. Das Attribut hat keinen Effekt, wenn das Attribut viewBox angegeben ist, welches dann entsprechend das Koordinatensystem impliziert.
Wenn keines der beiden Attribute angegeben ist, gilt 'userSpaceOnUse'.
viewBox enthält wie bereits für andere Elemente beschrieben eine Liste von vier Zahlen, minimales x, minimales y, Breite und Höhe.
Sowohl patternContentUnits als auch viewBox ist animierbar.
Mit dem Attribut patternTransform kann das Muster transformiert werden. Das Attribut ist animierbar mit dem Element animateTransform. Die Werte sind die gleichen wie für das Attribut transform.
Mit dem Attribut href von XLink kann ein anderes Muster im gleichen Dokument
referenziert werden. Mit diesem Attribut sind auch die anderen Attribute von XLink
bei diesem Element verfügbar.
Es werden alle Attribute vom referenzierten Muster übernommen,
die beim referenzierenden nicht gesetzt sind. Gleiches gilt für die Kindelemente,
falls das referenzierende Element selbst keine hat.
Das Attribut ist animierbar.
Mit dem Attribut preserveAspectRatio wird festgelegt, wie die viewBox in den
Anzeigebereich eingepaßt wird, ob zum Beispiel das Aspektverhältnis erhalten bleibt.
Voreinstellung ist der Wert 'xMidYMid meet', das Attribut ist animierbar und hat
ansonsten die gleichen Werte wie bereits für die Verwendung bei anderen Elementen beschrieben.
Muster - Beispiele
[Bearbeiten]Die Attribute und die Verwendung von Mustern ähnlich technisch stark denen der Farbverläufe.
Zunächst erst einmal wieder ein einfaches Beispiel:
<defs>
<pattern id="test" width="20" height="20" patternUnits="userSpaceOnUse">
<circle cx="10" cy="10" r="5"/>
</pattern>
</defs>
<circle cx="100" cy="100" r="50" fill="url(#test) none"/>
Der Inhalt von pattern ist ein einfacher Kreis, damit definiert ist, worauf sich die Längen und Koordinaten des Kreises beziehen, öffnet pattern einen eigenen Anzeigebereich und hat eine definierte Größe, was von den jeweiligen Attributwerten abhängt.

Folgendes Beispiel zeigt einige weitere Kombinationsmöglichkeiten von Attributen und Attributwerten, um ein Muster
zu definieren:
einige Muster
stroke und fill von Ellipsen sind jeweils mit einem Muster versehen,
wobei zwischen verschiedenen Möglichkeiten gewechselt wird, Muster
zu definieren.

Wie eingangs bereits erwähnt, ist es nicht zwangsläufig trivial, Muster zu erstellen, insbesondere wenn diese eine andere
Symmetrie haben als jene, die in SVG verwendet wird, um Muster zu erstellen. Folgendes Beispiel erläutert eine Strategie,
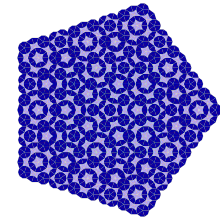
um ein Muster zu erstellen anhand der ebenen Kristallographischen Gruppe p6:
Blumenmuster
Links oben ist das manuell zusammengestellte Muster zu sehen, in der großen Fläche die Anwendung des Musters.
Zunächst wird die Basisstruktur erstellt - hier Pfade, die die erwünschte Symmetrie aufweisen. Das beabsichtigte Grundmuster wird mit ausreichend manuell angeordneten Kopien erstellt. In diesem Grundmuster wird ein rechteckiger Auschnitt gesucht, beziehungsweise berechnet, der sich als periodische Fortsetzung eigne (rot). Dies Rechteck wird sodann als Muster verwendet (große Fläche). Mittels patternTransform kann zudem das Grundmuster noch transformiert werden. Das Grundmuster kann nach erfolgreicher Erstellung natürlich einfach ins Element defs oder pattern verschoben werden, damit es nicht direkt angezeigt wird.
Zur Gruppe p6:
Ein sechszähliges Rotationszentrum und zwei dreizählige Rotationszentren und drei zweizählige Rotationszentren.
Spiegel- oder Gleitspiegelachsen gibt es nicht.
Eine Übersicht zu den siebzehn möglichen Gruppen gibt es zum Beispiel bei wikipedia. Dies sind von der Herangehensweise der Symmetriegruppen alle Möglichkeiten, eine Fläche periodisch mit einem Muster zu füllen: Ebene Kristallographische Gruppen.
Zu den jeweils möglichen Gruppen gibt es natürlich beliebige Umsetzungsmöglichkeiten, nicht nur historisch besonders interessant sind
dabei die Muster, die entstehen, wenn die Fläche periodisch mit regulären Polygonen zu füllen ist, was relativ einfach nur mit
gleichseitigen Dreiecken oder Quadraten oder gleichseitigen Sechsecken ist. Es gibt aber auch sehr viele Muster, bei denen mehr als
ein reguläres Polygon verwendet wird.
Parkettierungen mit regulären Polygonen (wikipedia, englisch)
Nichtperiodische und Aperiodische Muster
[Bearbeiten]| SVG | ||||||||
|---|---|---|---|---|---|---|---|---|
| 1.1 | 1.7 | 8 | 3.5 | 3.2 | - | ? | ? | ? |
Werden Muster dargestellt, so zwangsläufig nur über einen endlichen Bereich, somit ist die periodische Parkettierung der Ebene mehr eine konzeptionelle Idee oder im Fall von Element pattern eine formale Darstellungsvorschrift, welche auf beliebige Teilmengen der Ebene anwendbar ist.

Offenbar kann die Periodizität leicht gestört werden, indem immer weitere neue Grundformen
hinzugefügt werden oder aber auch Teile der Muster zufällig verschoben werden.
Solche nichtperiodischen Strukturen sind auch für sehr einfache Grundformen möglich, mit
denen ohne die Verschiebung auch periodische Strukturen möglich sind:
Nichtperiodische Parkettierung durch zufällige Translation.
Hier werden Muster mit zwei Quadraten in jeder Spalte in y-Richtung zufällig verschoben,
es gibt also nur eine Periodizität in y-Richtung. Das ist folglich keine periodische
Parkettierung der Ebene. Gleichwohl kann aber das Element pattern in einem solchen Falle
verwendet werden, um die Flächenfüllung in y-Richtung zu realisieren.
Ergibt sich hingegen aus den Grundstrukturen (gegebenenfalls mit speziellen Regeln zur Kombination derselben) nie eine periodische Parkettierung, aber dennoch eine Parkettierung der Ebene, so handelt es sich um eine aperiodische Parkettierung. Diskrete Rotations- oder Spiegelsymmetrien sind hingegen nicht ausgeschlossen.






Einfache Vorschläge für aperiodische Parkettierungen von Roger Penrose sind besonders bekannt geworden, dies sind Drachen und Pfeil oder dicke und dünne Raute, die zudem ineinander transformierbar sind. Die lokale Selbstähnlichkeit dieser Muster zeigt bereits die enge Verwandtschaft zu Fraktalen, die Parkettierungen haben allerdings noch eine Reihe weiterer interessanter Eigenschaften.
Anhand von Drachen und Pfeil wird anhand der folgenden Beispiele erläutert, wie solche Muster erstellt werden können, auch wenn dazu nicht das Element pattern verwendet werden kann, sondern lediglich use und das Attribut transform genau wie bei Fraktalen.
Bei Drachen und Pfeil handelt es sich um Vierecke mit exakt einer Spiegelachse und
mit zwei Paaren von gleichlangen Seiten.
Das Verhältnis von langer zu kurzer Seite entspricht dem Goldenen Schnitt mit der Goldenen Zahl (1+51/2)/2 = 1.618033988...
Die Drachen genannte Figur ist eine konvexe Form, der Pfeil hingegen hat die kurzen Seiten nach
Innen geklappt. Beim Drachen sind drei Innenwinkel 72 Grad und der zwischen den beiden kurzen
Seiten 144 Grad. Beim Pfeil ist der Winkel zwischen den langen Seiten 72 Grad, der Außenwinkel zwischen den beiden kurzen Seiten 144 Grad und die beiden übrigen Innenwinkel 36 Grad.
Einige Grundformen zu Drachen und Pfeil.
Die Dekoration hilft, weil damit selbst bei den einfachen symmetrischen Formen die
Regeln zur Zusammenlegung einfach eingehalten werden können. Die Regeln bestehen aus
zwei Verboten, hier die Zusammenlegungen, die rot durchgestrichen sind.
Mit etwas Geduld kann so manuell ein Muster konstruiert werden:
Kleiner Ausschnitt einer Penrose-Parkettierung
Weil die Goldene Zahl eng mit dem regulären Polygon Pentagramm verknüpft ist, ergibt
sich oft eine fünfzählige Symmetrie, dies hängt aber von der Grundform in der Mitte ab.
Weil dieses Vorgehen des manuellen Zusammenlegens bei größere Flächen recht mühsam ist, wird für größere Flächen die Deflationsmethode verwendet, bei der aus einem einfachen Anfangsmuster wie der 'Sonne' durch Rekursion Flächen automatisch mit vielen Grundformen gefüllt werden.
Veranschaulichung der Deflationsmethode.
Im Hintergrund in blau-violett sind die Grundformen Drachen und Pfeil
dargestellt. Die Grundform wird in verkleinerte Duplikate zerteilt, hier
wieder Drachen und Pfeil, blau, grün und rot gerandet. Diese ersetzen
letztlich die Grundform und sind hier so angeordnet, dass sie erst korrekt
zusammengesetzt eine Parkettierung ergeben.
Bei der Deflationsmethode werden die kleineren Duplikate abermals durch verkleinerte Duplikate ersetzt, und so fort, bis das Muster fein genug erscheint.
Prinzipiell ist es egal, auf welche Figur die Deflation letztlich angewendet wird. Um die endliche Fläche des Anzeigebereiches aber komplett und effektiv zu parkettieren, bietet es sich an, eine Figur zu wählen, die keine Teile hat, die allzuweit über den Anzeigebereich hinausragen, um Rechenleistung und Arbeitsspeicher des Darstellungsprogrammes nicht zu vergeuden.
Veranschaulichung der Deflationsmethode (mit Dreiecken).
Im Hintergrund in blau und orange sind die Grundformen Drachen und Pfeil dargestellt. Die Grundform wird in verkleinerte Duplikate zerteilt, hier offene Dreiecke, Strich in blau, grün, rot und magenta. Diese ersetzen letztlich die Grundform und sind hier so angeordnet, dass sie korrekt zusammengesetzt eine Parkettierung ergeben.
Je nachdem, wie die Dreiecke zusammengesetzt (oder eingefärbt) werden, ergibt sich eine Parkettierung mit Dreiecken, Rauten oder mit Drachen und Pfeil.
Beispiele:
Deflation Drachen und Pfeil
Deflation mit Dreiecken zur Rautenvariante
Die Grundformen Drachen und Pfeil können nun in einer bestimmten Weise deformiert
werden, um komplett asymmetrische Grundformen zu erhalten, die auch nicht mehr falsch
zusammenlegbar sind.
Eine Methode, um eine asymmetrische Form zu erhalten, besteht darin, im ersten Schritt die lange und die kurze Seite durch einen (nahezu beliebigen) Pfad zu ersetzen.


Entspricht zum Beispiel die lange Seite dem Pfad "M0 0 100 0",
so können dazwischen Kontrollpunkte eingefügt werden, um eine
kubische Kurve zu erhalten oder auch etwas komplizierteres. Eine kurze
Seite ist dann wegen des festliegenden Seitenverhältnisses ein
Pfad "M0 0 61.803398875 0", wie in folgendem Beispiel:
Erzeugung asymmetrischer Grundformen.
Durch entsprechende Drehungen und Verschiebungen können jeweils zwei lange und zwei kurze Pfade zu Drachen und Pfeil zusammengesetzt werden. Dies ist mit den blauen Einzelpfaden angedeutet.
Statt nun die Einzelpfade direkt malen zu lassen, sind die Transformationen mit einem Skript oder manuell auf die Punkte und Kontrollpunkte anzuwenden. Anschließend sind die so transformierten Pfade passend zu den Formen zusammenzusetzen. Zu beachten ist, dass sich die Reihenfolge der Notation bei der Zusammensetzung ändert, wie in den Beschreibung entsprechend der vorliegenden Reihenfolge angegeben, die ebenfalls durch Änderung des Blaus von dunkel zu hell angedeutet ist. Das Endergebnis, hier die roten Pfade, muss dann jedenfalls mit den Einzelpfaden übereinstimmen.
Einfache Selbstüberschneidungen können verwendet werden, wenn fill-rule auf 'evenodd' gesetzt ist. Komplexere Überschneidungen über die nächste Grundform hinaus können jedoch problematisch sein.
Auch die Ecken können verschoben werden, was jedoch Auswirkungen auf zwei Seiten gleichzeitig hat und daher etwas schwieriger zu berücksichtigen ist.
In Kombination mit der Deflationsmethode ergeben sich so weitere interessante
Variationen von Drache und Pfeil:
Drachen und Pfeil mit asymmetrischen Grundformen.
