Websiteentwicklung: JavaScript: HTML-Objekte

Allgemeines
[Bearbeiten]Unter den JavaScript-Objekten „window“ und dem diesem untergeordneten Objekt „document“ liegen die HTML-Objekte. Dies können Frames (als eigene Windows), Formulare, Textfelder, Buttons, Checkboxen, Radiobuttons, Grafiken, Listen, Auswahllisten, Labels ... sein. Während im HTML-Code die Beschriftung mit name="oName" optional ist, ist sie unter JavaScript beinahe zwingend – das Objekt muss sonst umständlich und fehlerträchtig über „document.forms[n].elements[m]...“ angesprochen werden. Mit Namen wird das Objekt komfortabel aufgerufen, indem das hierarchisch oberste Objekt zuerst genannt wird (das Objekt „window“ kann entfallen) und die untergeordneten Objektnamen durch einen Punkt mit dem vorher genannten, übergeordneten Objekt verbunden werden.
var x=Object.SubObject.SubSubObject. ... .Method(Parameter); // z.B. für eine Methode
// oder
var x=Object.SubObject.SubSubObject. ... .Property.value; // für eine Eigenschaft
Wenn es im Dokument ein Formular „Form1“ gibt und im Formular ein Textfeld „txtText1“ so würde der Inhalt dieses Objektes – z.B in einer Alert-Box – angesprochen mit:
alert(document.Form1.txtText1.value);
und würde dann in einer Dialogbox den Inhalt des Textfeldes ausgeben.
Formular / form
[Bearbeiten]Ein Formular ist ein Container und wird von den Elementen <form> und </form> begrenzt. Um ein Formular und die in ihm enthaltenen Elemente in JavaScript ansprechen zu können, sollte der einleitende <form>-Tag unbedingt mit dem Attribut name="FormularName" ergänzt werden. Für "FormularName" können Sie einen beliebigen anderen Namen, der den JavaScript-Namenskonventionen genügt, wählen. Wenn Sie keinen Namen für das Formular angeben, wird die Programmierung wesentlich unbequemer und ist schwerer nachzuvollziehen, weil sie die Formulare dann über „document.forms[n].elements[m]...“ ansprechen müssen. Alles, was zwischen den Tags <form> und </form> steht, gehört zum Formular. Dies sind die typischen Formular-Elemente wie Eingabefelder, Schaltflächen, Auswahllisten, Checkboxen oder Radio-Buttons. Um die Elemente anzuordnen und zu beschriften können aber auch andere HTML-Elemente wie Tabellen, Rahmen, Labels etc. verwendet werden. Wenn der Formularname "Formular1" lautet, werden die innenliegenden Elemente, die auch alle ein gültiges „name“-Attribut haben sollten, angesprochen mit "document.Formular1.Elementname.Eigenschaft". Ohne Namen lautet der Aufruf dann „document.forms[n].elements[m]...“ – freiwillig sollte man nicht auf den Komfort der benannten Objekte verzichten.
Eingabe / input
[Bearbeiten]Mit dem Tag <input> wird in einem Formular ein einzeiliges Texteingabefeld erzeugt. Der genaue Typ wird über mehrere Attribute spezifiziert. Das Default-Attribut ist type="text" – wenn Sie also kein anderes Attribut angeben, wird ein einzeiliges Textfeld erzeugt. Über andere Attribute können aber Buttons, Radio-Buttons, Checkboxen, Passwortfelder, Auswahllisten sowie Buttons mit spezifischen Aufgaben (Submit / Reset) erzeugt werden. Jedes Eingabeobjekt benötigt einen Namen (der mit dem Attribut name="einName" bezeichnet wird) um mit JavaScript kommunizieren zu können. Im eigenen Interesse wählen Sie kurze aber „sprechende“ Namen, am besten mit einem vorangestellten Kürzel, um den Typ näher zu kennzeichnen – z.B. „txtName“ für ein Texteingabefeld, in dem ein Name eingegeben wird oder „btnBerechne“ für einen Button, der eine Berechnung auslösen soll. Bitte beachten Sie die JavaScript-Namenskonventionen und die reservierten Wörter.
Textfeld / text
[Bearbeiten]Aus Gründen der besseren Lesbarkeit des Quellcodes sollten Sie das Attribut type="text" immer mit angeben, wenn Sie ein Textfeld erzeugen möchten. Bei einzeiligen Eingabefeldern sollte die Darstellungslänge mit size="nn" sowie die maximale Eingabelänge mit maxlength="nn" (nn für Anzahl Zeichen) angegeben werden. Ist die maximale Eingabelänge einmal größer als die Darstellung, wird der Text bei längeren Eingaben durchgescrollt. Über die Zuweisung des Attributes value="Ihr Name" kann das Textfeld mit einem Text vorbelegt werden. Das folgende Beispiel erzeugt ein vorbelegtes Textfeld, liest dessen Eigenschaften
- document.Formular1.txtName.value
- document.Formular1.txtName.size
- document.Formular1.txtName.maxLength
aus und stellt das Ergebnis in einer Alert-Dialogbox dar, die beim Laden des Body (onLoad="fTxtDisplay()") über die Funktion „fTxtDisplay()“ aufgerufen wird.
<html>
<head>
<title>Textfeld</title>
<script type="text/javascript">
function fTxtDisplay()
{
with(document.Formular1.txtName)
{
alert("value=" + value + " size=" + size + " maxLength=" + maxLength);
}
}
</script>
</head>
<body onload="fTxtDisplay()">
<h3>Form mit Textfeld</h3>
<form name="Formular1">
Name : <input type="text" size="25" maxLength="50" name="txtName" value="Ein Name">
</form>
</body>
</html>
Passwortfeld / password
[Bearbeiten]Das Handling des Passwort-Feldes unterscheidet sich nur durch die Eingabe type="password" vom Textfeld. Der Anwender sieht dann bei der Eingabe für jedes erzeugte Zeichen einen Stern. Dies soll verhindern, dass eine andere Person das Passwort auf dem Bildschirm mitliest. Dies ist eine trügerische Sicherheit – das Passwort wird offen über das Internet transportiert. Um eine Website mit einem Codewort vor unbefugtem Zugriff zu schützen, ist eine Codewort-Abfrage mit JavaScript das falsche Mittel.
Zur Veranschaulichung eine Beispiel-Seite mit einem Passwort-Feld. Nach dem Eingaben des Passwortes wird (wegen einer im Textfeld-Attribut „onBlur“ hinterlegten Funktion, die beim Verlassen des Textfeldes aktiv wird) durch Anklicken der Seite außerhalb des Textfeldes das Passwort und seine Länge in einer Alert-Dialogbox ausgegeben.
<html>
<head>
<title>Passwort-Feld</title>
<script type="text/javascript">
function fPasswdDisplay()
{
with(document.Formular1.txtPass)
{
alert("Das Passwort heisst:" + value + " und ist " + value.length + " Zeichen lang");
}
}
</script>
</head>
<body>
<h3>Form mit Passwort-Feld</h3>
<p>Bitte einen Namen in das Passwort-Feld eintragen und einmal neben das Feld klicken!</p>
<form name="Formular1">
Name : <input type="password" size="25" maxLength="50" name="txtPass" value="" onBlur="fPasswdDisplay()">
</form>
</body>
</html>
Versteckte Textfelder / hidden
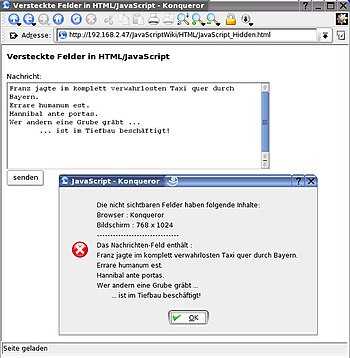
[Bearbeiten]In einem Formular können Sie nicht sichtbare Felder definieren. Diese Felder können benutzt werden, um Daten zwischenzuspeichern und beim Absenden des Formulars mit zu übertragen. So können Sie zum Beispiel in versteckten Textfeldern Daten über den Browser oder die Bildschirmeinstellungen sammeln oder erläuternden Text hinterlegen und an CGI-Scripte übergeben. JavaScript kann auch nicht sichtbare Formularfelder auswerten – außer im HTML-Attribut „hidden“ unterscheidet sich ein verstecktes Element für JavaScript nicht von einem sichtbaren Texteld.
<html>
<head>
<title>Versteckte Felder in HTML/JavaScript</title>
<script type="text/javascript">
function txtHiddenFuell()
{
with(document.Form1)
{
txtBrowser.value = navigator.appName;
txtScreen.value = screen.height + " x " + screen.width;
var Text="";
Text="Die nicht sichtbaren Felder haben folgende Inhalte: " + "\n";
Text=Text +"Browser : " + document.Form1.txtBrowser.value + "\n";
Text=Text + "Bildschirm : " + document.Form1.txtScreen.value+"\n";
Text=Text + "-------------------------------"+"\n";
Text = Text + "Das Nachrichten-Feld enthaelt : " + "\n";
Text=Text + Message.value
alert(Text);
}
}
</script>
<noscript>Bitte schalten Sie JavaScript ein</noscript>
</head>
<body>
<h3>Versteckte Felder in HTML/JavaScript</h3>
<form name="Form1">
<p>
<input type="hidden" name="txtBrowser" ></input>
<input type="hidden" name="txtScreen" ></input>
Nachricht:<br>
<textarea name="Message" rows="10" cols="60"></textarea><br>
<input type="button" value="senden" name="btnSubmit" onClick="txtHiddenFuell()"><br>
</p>
</form>
</body>
</html>
Schaltfläche / button
[Bearbeiten]Mit dem Attribut type="button" verwandeln Sie das Eingabefeld in eine Schaltfläche. Üblicherweise werden für die Schaltfläche die Attribute name="btnName" und value="Beschriftung" festgelegt. Damit beim Klicken auf die Schaltfläche auch wirklich eine Aktion ausgelöst wird, muss man sie über das Attribut onClick="fFunktionsName" mit einer Funktion verknüpfen. Im folgenden Beispiel wird gezeigt, dass auch die Beschriftung des Buttons (die Eigenschaft „value“) zur Laufzeit des Scripts nicht schreibgeschützt ist und verändert werden kann. Zur Gestaltung der Buttons steht nur Text zur Verfügung. Wer das Aussehen bzw. die Gestaltungsmöglichkeiten dieser Input-Buttons nicht mag, kann die onClick-Funktionalität natürlich auch über grafische Buttons oder Grafiken realisieren.
<html>
<head>
<title>Button-Klick</title>
<script type="text/javascript">
var iN=0;
function fButtonClick()
{
with(document.Formular1.btnClick)
{
iN++;
value="Sie haben schon " + iN + " mal geklickt!";
}
}
</script>
</head>
<body>
<h3>Button-Klick</h3>
<form name="Formular1">
<input type="button" name="btnClick" value="Hier klicken" onClick="fButtonClick()">
</form>
</body>
</html>
Checkbox / checkbox
[Bearbeiten]Das Checkbox-Element ist ein ankreuzbares quadratisches Feld. Der Anwender kann – im Unterschied zum Radio-Button – aus einer Gruppe von Checkboxen keine, eine oder auch mehrere Boxen ankreuzen. Bei Verwendung des Submit-Buttons, der die Daten ohne JavaScript zum Server überträgt, werden die Werte der ausgewählten Checkboxen mit übertragen. Über JavaScript kann man die „checked“- und die „value“-Eigenschaft der Box auslesen und auswerten. Im folgenden Beispiel mit 3 Checkboxen werden beide Eigenschaften benutzt. Da die 3 Boxen alle den gleichen Namen tragen, behandelt JavaScript die 3 Boxen als Array von Objekten – in diesem Fall von Boxen. Das heißt: Jede Box ist über den dem Namen nachgestellten Index, der in eckigen Klammern angegeben wird ([i]) ansprechbar. Die auszulesende Eigenschaft wird nach dem Index mit einem Punkt angehängt – z. B. chkBox[1].value.
Achtung! Das erste Element hat den Index [0], in einem Array von n Boxen hat das letzte Element damit den Index [n-1]. Die Anzahl der angelegten Elemente erhält man dann über die Eigenschaft „length“ – z. B. chkBox.length.
Um ein Element bereits vorab als angekreuzt auszuwählen, kann die Eigenschaft einer Checkbox innerhalb des „input“-Tags mit dem Attribut „checked“ vorbelegt werden. Diese Box wird dann bereits angekreuzt geladen.
<html>
<head>
<title>Checkboxen</title>
<script type="text/javascript">
function fChkTest()
{
var i1=0;
var iAnz=0;
for (var i=0;i<=document.Form1.chkBox.length-1; i++)
{
i1=i+1;
if(document.Form1.chkBox[i].checked==true)
{
alert("Check-Box Nr." + i1 + " ist angekreuzt!");
alert("Es wurde " + document.Form1.chkBox[i].value + " angekreuzt!");
iAnz++;
}
}
if (iAnz==0)
{
alert("Es wurde keine Box angekreuzt!");
}
else
{
alert("Es wurden insgesamt " + iAnz + " Box(en) angekreuzt!");
}
}
</script>
<noscript>Bitte schalten Sie JavaScript ein!</noscript>
</head>
<body>
<h3>Checkbox-Test</h3>
<br>
<form name="Form1" action="JavaScript_CheckBox.html" method="post">
Box 1<input type="Checkbox" name="chkBox" value="Checkbox Eins"><br>
Box 2<input type="Checkbox" name="chkBox" value="Checkbox Zwei"><br>
Box 3<input type="Checkbox" name="chkBox" value="Checkbox Drei"><br>
<br>
<input type="button" name="btn1" value="Checkboxen testen" onClick="fChkTest()">
</form>
</body>
</html>
Radio-Button / radio
[Bearbeiten]Das Radio-Button-Element ist ein ankreuzbares rundes Options-Feld. Der Anwender kann – im Unterschied zur Checkbox – aus einer Gruppe von Optionsfeldern nur ein Feld ankreuzen. Bei Verwendung des Submit-Buttons, der die Daten ohne JavaScript zum Server überträgt, wird der Wert des ausgewählten Feldes mit übertragen. Über JavaScript kann man die „checked“- und die „value“-Eigenschaft des Radio-Buttons auslesen und auswerten. Im folgenden Beispiel mit 5 Radio-Buttons werden beide Eigenschaften benutzt. Damit HTML und JavaScript die Elemente als Gruppe behandeln, müssen alle den gleichen Namen tragen – also ein Array von Objekten bilden. Wie zuvor bei den Checkboxen (bei denen das Array keine Funktions-Voraussetzung ist) wird jedes Element über den dem Namen nachgestellten Index, der in eckigen Klammern angegeben wird ([i]) angesprochen. Die auszulesende Eigenschaft wird nach dem Index mit einem Punkt angehängt – z. B. radButton[1].value.
Achtung! Auch hier hat das erste Element wieder den Index [0], in einem Array von n Radio-Buttons hat das letzte Element damit den Index [n-1]. Die Anzahl der angelegten Elemente erhält man dann über die Eigenschaft „length“ – z. B. radButton.length.
Um sicherzustellen, dass auch wirklich ein Element ausgewählt wird, kann die Eigenschaft eines Radio-Buttons innerhalb des „input“-Tags mit dem Attribut „checked“ vorbelegt werden. Dieser ist dann beim Laden des Formulars bereits ausgewählt.
<html>
<head>
<title>Radio-Buttons</title>
<script type="text/javascript">
function fRadTest()
{
var i1=0;
var iAnz=0;
for (var i=0;i<=document.Form1.radButton.length-1; i++)
{
i1=i+1;
if(document.Form1.radButton[i].checked==true)
{
alert("Radio-Button Nr." + i1 + " ist angekreuzt!");
alert("Es wurde " + document.Form1.radButton[i].value + " angekreuzt!");
iAnz++;
}
}
}
</script>
<noscript>Bitte schalten Sie JavaScript ein!</noscript>
</head>
<body>
<h3>Radio-Buttons</h3>
<br>
<form name="Form1" action="JavaScript_RadioButton.html" method="post">
Radio-Button 1<input type="Radio" name="radButton" value="Button Eins" checked><br>
Radio-Button 2<input type="Radio" name="radButton" value="Button Zwei"><br>
Radio-Button 3<input type="Radio" name="radButton" value="Button Drei"><br>
Radio-Button 4<input type="Radio" name="radButton" value="Button Vier"><br>
Radio-Button 5<input type="Radio" name="radButton" value="Button Fünf"><br>
<br>
<input type="button" name="btn1" value="Radio-Buttons testen" onClick="fRadTest()">
</form>
</body>
</html>
Submit-Button / submit
[Bearbeiten]Der Submit-Button wird in der Regel mit einem CGI-Script des Webservers verbunden. Die JavaScript-Methoden des Submit-Objektes
- blur (entfernt den Fokus vom Objekt)
- focus (setzt den Fokus auf das Objekt)
- click (löst einen Mausklick des Objektes aus)
spielen eine eher untergeordnete Rolle. Praktisch ist aber das Verhalten des Eventhandlers „onSubmit“ der Form, mit der man leicht zu einer Eingabeprüfung verzweigen kann, um zu überprüfen, ob alle Pflichtfelder des Formulars auch ausgefüllt sind. Dies erledigt das folgende Code-Beispiel.
<html>
<head>
<title>Submit Formular</title>
<script type="text/javascript">
function fPruefeEingabe(formular)
{
var bOK=true;
with(formular)
{
if(txtPLZ.value.length<5)
{
alert("Bitte PLZ korrekt eingeben!");
bOK=false;
}
if(txtNachname.value.length<2)
{
alert("Bitte Nachnamen korrekt eingeben!");
bOK=false;
}
if(txtOrt.value.length<2)
{
alert("Bitte Ort korrekt eingeben!");
bOK=false;
}
}
return(bOK)
}
</script>
</head>
<body>
<h3>Submit Formular</h3>
<br>
<form name="Form1" action="JavaScript_Submit.html" method="post" onSubmit="return fPruefeEingabe(this)">
<table>
<tr>
<td>Vorname</td>
<td><input type="Text" name="txtVorname" size="40" maxlength="40"></td>
</tr>
<tr>
<td>Nachname</td>
<td><input type="Text" name="txtNachname" size="40" maxlength="40"></td>
</tr>
<tr>
<td>Straße</td>
<td><input type="Text" name="txtStrasse" size="40" maxlength="40"></td>
</tr>
<tr>
<td>PLZ</td>
<td><input type="Text" name="txtPLZ" size="5" maxlength="5"></td>
</tr>
<tr>
<td>Ort</td>
<td><input type="Text" name="txtOrt" size="40" maxlength="40"></td>
</tr>
</table>
<br>
<input type="submit" name="btnSubmit">
<input type="reset" name="btnReset">
</form>
</body>
</html>
Reset-Button / reset
[Bearbeiten]Der „reset“-Button dient lediglich dazu, alle Felder eines Formulars zu leeren. Sein Handling unter JavaScript beschränkt sich auf maximal:
- blur (entfernt den Fokus vom Objekt)
- focus (setzt den Fokus auf das Objekt)
- click (löst einen Mausklick des Objektes aus)
Andere Eigenschaften und Methoden dieses Objektes sind hier nicht von Belang. Die Funktion lässt sich am vorangegangenen Code-Beispiel zum Submit-Button, das auch einen Reset-Button enthält, leicht testen.
Texteingabebereich / textarea
[Bearbeiten]Der Texteingabebereich ist nichts anderes als ein mehrzeiliges Textfeld. Er wird allerdings nicht über den <input>-Tag erzeugt, sondern mit folgender Syntax:
<textarea name="txtEingabe" cols="40" rows="20"></textarea>
In diesem Tag geben „cols“ und „rows“ Spalten- und Zeilenanzahl an. Werden die Angaben bei der Eingabe überschritten, zeigen die meisten Browser Scrollbalken an. Wenn Sie ein solches Textfeld mit Text vorbelegen möchten, schreiben Sie den zuzuweisenden Text einfach zwischen die Atrribute <textarea> und </textarea> – der Tag hat kein „value“-Attribut. Interessanterweise hat das HTML-Objekt unter JavaScript aber sehr wohl eine „value“-Eigenschaft, die sowohl zugewiesen als auch ausgelesen werden kann – wie das folgende Beispiel zeigt:
<html>
<head>
<title>Textarea - mehrzeiliges Textfeld</title>
<script type="text/javascript">
function fTextFuell()
{
document.Form1.txtAusgabe.value=document.Form1.txtAusgabe.value
+ "\n\nDies\nist\nein\nMehrzeiliges\nTextfeld";
}
</script>
<noscript>Bitte schalten Sie JavaScript ein!</noscript>
</head>
<body>
<h3>Textarea - mehrzeiliges Textfeld </h3><br><br>
<form name="Form1" action="JavaScript_textArea.html">
<input type="button" name="btnStart" value="Bitte hier klicken!" onClick="fTextFuell()"></input><br><br>
<textarea name="txtAusgabe" rows="15" cols="40">Mehrzeiliges Textfeld !</textarea>
</form>
</body>
</html>
Die Zeichenkombination \n erzeugt in JavaScript einen Zeilenvorschub. Innerhalb einer Textarea dürfen keinerlei HTML-Tags stehen (beim Zuweisen) bzw. würden ignoriert (beim Schreiben) – Sie können also nicht auf <br> für den Zeilenvorschub zurückgreifen.
Grafik / img
[Bearbeiten]Das dynamische Anpassen von Grafik-Elementen ist ein häufiger Anwendungszweck von JavaScript. Grafiken lassen sich durch JavaScript in Größe, Position und Darstellung verändern. Auch die Bilddatei selbst kann durch JavaScript ausgetauscht werden – z.B. um ein grafisches Element einer Navigationsleiste beim Darüberfahren mit der Maus optisch hervorzuheben.
Prinzipiell haben Sie 3 verschiedene Möglichkeiten, Grafikobjekte anzusprechen:
- direkt mit „document.Grafikname“ über den Namen, den Sie der Grafik im <img>-Tag durch das Attribut „Name“ zugewiesen haben.
- durch Verwendung einer Indexnummer des Images-Objektes: „document.images[IndexNr]“. Die IndexNr ist ein automatischer Zähler, der bei 0 beginnt und bei jeder weiteren über <img> definierten Grafik um 1 hochgezählt wird.
- mit dem Namen der Grafik als Unterobjekt von „document.images“: „document.images.GrafikName“. GrafikName ist der Name, den Sie der Grafik im <img>-Tag durch das Attribut „Name“ zugewiesen haben. Alternativ kann das Unterobjekt auch durch den Namen in eckigen Klammern angesprochen werden: „document.images["GrafikName"]“. Letztere Schreibweise hat den Vorteil, dass anstelle des Grafiknamens auch eine String-Variable stehen könnte.
Folgende Grafik-Eigenschaften können per JavaScript verändert werden:
- .border (Die Rahmenbreite des Bildes)
- .height (Die Höhe des Bildes)
- .hspace (horizontaler Abstand zum Text)
- .src (Die Quelle der Grafik-Datei)
- .vspace (vertikaler Abstand zum Text)
- .width (Die Breite des Bildes)
Folgende Grafik-Eigenschaften können per JavaScript nur gelesen werden:
- .length (Die Anzahl der Grafiken des Images-Objektes)
- .lowsrc (Die Quelle einer niedrig aufgelösten Vorabgrafik)
- .name (Der Objekt-Name der Grafik)
Im folgenden Beispiel werden 4 Grafik-Dateien benötigt, die Sie an dieser Stelle downloaden können. Speichern Sie sie dann in einem Ordner "Grafik" und die HTML-Datei mit dem Beispielscript in einem Ordner „HTML“ auf der gleichen Ebene.
-
0.png
-
0-neg.png
-
1.png
-
1-neg.png
- Beim Bewegen des Mauszeigers über das Bild wechselt das Bild in die Negativdarstellung, wird verkleinert und erhält einen Rahmen.
- Beim Verlassen des Bildbereiches wird das ursprüngliche Bild wiederhergestellt.
- Alle Veränderungen der Bilder werden in einem mehrzeiligen Textfeld (TextArea) durch Auslesen der Bildeigenschaften mitprotokolliert.
Hinweis: Für die Darstellung ist es gleich, in welcher Reihenfolge die Grafikeigenschaften geändert werden. 'onLoad' wird allerdings bei der Zuweisung von '.src' ausgelöst. Damit der in 'document.Form1' ausgegebene Inhalt für '.width', '.height' und '.border' in diesem Beispiel passt, müssen diese Eigenschaften vor '.src' zugewiesen werden.
<!doctype html public "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Bildwechsel OnMouseOver / OnMouseOut</title>
<script type="text/javascript">
var n=0
function mOver(iNr)
{
with(document.Form1)
{
var sGrSrc=Grafik[iNr].src;
var iLg=sGrSrc.length
sGrSrc=sGrSrc.substring(0,iLg-4)+ "-neg.png";
Grafik[iNr].width="180";
Grafik[iNr].height="180";
Grafik[iNr].border="3";
Grafik[iNr].src=sGrSrc; }
}
function mOut(iNr)
{
with(document.Form1)
{
var sGrSrc=document.Form1.Grafik[iNr].src;
var iLg=sGrSrc.length
sGrSrc=sGrSrc.substring(0,iLg-8)+ ".png";
Grafik[iNr].width="200";
Grafik[iNr].height="200";
Grafik[iNr].border="0";
document.Form1.Grafik[iNr].src=sGrSrc;
}
}
function PropertyOut(iNr)
{
with(document.Form1)
{
txtAusgabe.value = txtAusgabe.value + "\n\n";
txtAusgabe.value = txtAusgabe.value + "Bild " + iNr + " : \n";
txtAusgabe.value = txtAusgabe.value + "Bild-Datei :" + Grafik[iNr].src + "\n";
txtAusgabe.value = txtAusgabe.value + "Höhe :" + Grafik[iNr].height + "\n";
txtAusgabe.value = txtAusgabe.value + "Breite :" + Grafik[iNr].width + "\n";
txtAusgabe.value = txtAusgabe.value + "Rahmen-Breite :" + Grafik[iNr].border + "\n";
}
}
</script>
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<form name="Form1">
<img src="../Grafik/0.png" width="200" height="200" border="0" alt="0"
title="Grafik wechselt beim Betreten und Verlassen" name="Grafik"
onMouseOver="mOver(0)"
onMouseOut="mOut(0)"
onLoad="PropertyOut(0)">
<br>
<img src="../Grafik/1.png" width="200" height="200" border="0" alt="0"
title="Grafik wechselt beim Betreten und Verlassen" name="Grafik"
onMouseOver="mOver(1)"
onMouseOut="mOut(1)"
onLoad="PropertyOut(1)">
<br>
<textarea name="txtAusgabe" rows="20" cols="80">Grafik-Eigenschaften : </textarea>
</form>
</body>
</html>
(Grafische)Schaltfläche / button
[Bearbeiten]Zum Input-Objekt mit dem Attribut „Type=button“ gibt es von HTML-Seite mehr Unterschiede, als von JavaScript-Seite. Der Button ist ein Container und kann mit einer Grafik versehen werden, er kann mehrzeilige Beschriftungen mit komplettem HTML inklusive Tabellen etc. enthalten und er hat eine Eigenschaft „value“, die per JavaScript ausgelesen werden kann. In der JavaScript-Praxis sind die Unterschiede sonst eher gering.
Im HTML wird der grafische Button mit folgender Syntax definiert:
<button name="Button1" type="button"
onClick="fKlick()"
value="Text der Value-Eigenschaft ....(optional)">
<p>
... HTML-Code zur Gestaltung des Buttons z.B:
... Grafik:
<img src="URL der Button-Grafik ...."
width="... Breite in Pixeln"
height="...Höhe in Pixeln"
alt="Alternativ Text">
... Button-Text:
Button-Text
.... oder eine Tabelle:
<table>
<tr>
<td>Zellinhalt 1.1</td>
<td>Zellinhalt 1.2</td>
</tr>
<tr>
<td>Zellinhalt 2.1</td>
<td>Zellinhalt 2.2</td>
</tr>
</table>
... Ende des HTML-Codes zur Gestaltung des Buttons
</p>
</button>
Im folgenden Beispiel wird ein Button mit 4 Grafiken definiert, die in einer Tabelle angeordnet sind und mit einer fettgedruckten, zweizeiligen Beschriftung zum fertigen Button ergänzt werden. Die Value-Eigenschaft des Buttons wird für die Ausgabe in einer Alert-Box genutzt. Für die korrekte Funktion und Darstellung benötigen Sie die im Abschnitt Grafik / image angegebenen Grafiken.
<!doctype html public "-//W3C//DTD HTML 4.0 //EN">
<html>
<head>
<title>Klick-Button</title>
<script type="text/javascript">
function fKlick()
{
alert(document.Form1.Button1.value);
}
</script>
<noscript>NoScript</noscript>
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<h1>Ein grafischer Button</h1>
<form action="button.htm" name="Form1">
<div>
<button name="Button1" type="button"
onClick="fKlick()"
value="Sie haben auf einen grafisch gestalteten Button geklickt!">
<p>
<table >
<tr>
<td><img src="../Grafik/0.png" width="55" height="55" alt="0"><br></td>
<td><img src="../Grafik/0-neg.png" width="55" height="55" alt="0"><br></td>
</tr>
<tr>
<td><img src="../Grafik/1.png" width="55" height="55" alt="1"><br></td>
<td><img src="../Grafik/1-neg.png" width="55" height="55" alt="1"><br></td>
</tr>
</table>
<b>Bitte klicken Sie<br>auf den Button</b>
</p>
</button>
</div>
</form>
</body>
</html>
Listen
[Bearbeiten]Auswahl-Listen dienen dazu, die freie Eingabe in einem Formular durch eine Auswahl aus einer vorgegebenen Liste zu ersetzen. In vielen Fällen lassen sich auf diese Weise Daten bequemer und fehlerfreier eingeben. Im Prinzip unterscheiden wir 3 verschiedene Listenformen:
- Auswahllisten (Ein (!) Element kann ausgewählt werden)
- Mehrfach-Auswahllisten (Mehrere (!) Elemente können gleichzeitig ausgewählt werden)
- verschachtelte Auswahllisten (eine Art Menüstruktur – die Darstellungen in unterschiedlichen Browsern differieren leider stark)
Auswahlliste / select ... option
[Bearbeiten]In Auswahllisten kann nur ein Element ausgewählt werden. Standardmäßig wird der Text zwischen <option> und </option> zurückgegeben. Mit Hilfe des Attributes „Value“ kann der Rückgabewert aber auch abweichend vom dargestellten Text definiert werden.
Syntax:
<select name="ListenName" size="Anzahl" onchange="JavaScript_Function()">
<option value="1.Rückgabewert">1.Listen-Eintrag</option>
<option value="2.Rückgabewert">2.Listen-Eintrag</option>
...
<option value="n.Rückgabewert">n.Listen-Eintrag</option>
</select>
Im folgenden Beispiel wird aus einer Länderliste ein Element ausgewählt und das Auto-Länderkennzeichen zurückgegeben.
<!doctype html public "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Auswahl-Listen</title>
<script type="text/javascript">
function fChange()
{
var txtNachricht="Das Auto-Länderkennzeichen lautet : ";
txtNachricht= txtNachricht + document.Form1.Land.options[document.Form1.Land.selectedIndex].value;
alert(txtNachricht);
}
</script>
<noscript>Bitte schalten Sie JavaScript ein!</noscript>
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<H2>Auswahl-Listen</H2>
<br>
<h3>Bitte wählen Sie ein Land aus :</h3>
<br>
<form action="Auswahl-Listen.HTML" method="post" target="" name="Form1">
<select name="Land" size="5" onchange="fChange()">
<option value="A">Österreich</option>
<option value="B">Belgien</option>
<option value="CH">Schweiz</option>
<option value="D">Deutschland</option>
<option value="F">Frankreich</option>
<option value="I">Italien</option>
<option value="NL">Niederlande</option>
</select>
</form>
</body>
</html>
Mehrfach-Auswahlliste / select multiple ... option
[Bearbeiten]Soll der Besucher der Seite mehrere Einträge auswählen können, muss eine Mehrfach-Auswahlliste her. Die HTML-Syntax unterscheidet sich nur durch den Zusatz „multiple“ im einleitenden <option>-Tag.
Syntax:
<select name="ListenName" size="Anzahl" multiple>
<option value="1.Rückgabewert">1.Listen-Eintrag</option>
<option value="2.Rückgabewert">2.Listen-Eintrag</option>
...
<option value="n.Rückgabewert">n.Listen-Eintrag</option>
</select>
Die Angabe „value="Rückgabewert"“ kann entfallen. Statt mit ".value" holt man dann den Listenwert selbst – nämlich den Text zwischen <option> und </option> - mit ".text". Im folgenden Beispiel können aus der Länderliste mit Hilfe der STRG-Taste (Einzelauswahl) oder der Umschalt-Taste (Block) mehrere Länder ausgewählt und mit Hilfe eines Buttons ausgelesen und in einer Alert-Box ausgegeben werden. Weil die Listeneinträge unverändert gelistet werden, kann auf die Angabe „value="..." verzichtet werden.
<!doctype html public "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Mehrfach-Auswahl-Listen</title>
<script type="text/javascript">
function fTransfer()
{
var txtNachricht="Folgende Länder wurden ausgewählt : \n";
for(var i=0; i<=document.Form1.Land.length-1;i++)
{
if(document.Form1.Land[i].selected==true)
{
txtNachricht=txtNachricht + document.Form1.Land[i].text + "\n";
}
}
alert(txtNachricht);
}
</script>
<noscript>Bitte schalten Sie JavaScript ein!</noscript>
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<H2>Mehrfach-Auswahl-Listen</H2>
<br>
<h3>Bitte wählen Sie ein oder mehrere Länder aus :</h3>
<br>
<form action="JavaScript_Mehrfach-Auswahl-Listen.HTML" method="post" target="" name="Form1">
<select name="Land" size="10" multiple>
<option>Belgien</option>
<option>Deutschland</option>
<option>Frankreich</option>
<option>Italien</option>
<option>Niederlande</option>
<option>Österreich</option>
<option>Schweiz</option>
</select>
<br>
<input type="button" value="Auswahl übertragen" onClick="fTransfer()"></input>
</form>
</body>
</html>
verschachtelte Auswahlliste (Menü) / select optgroup ... option
[Bearbeiten]Verschachtelte Auswahl-Listen sollten ursprünglich so etwas ähnliches wie Pulldown-Menüs auf dem Bildschirm darstellen. Die gängigen Browser stellen aber heute nur Listen mit Zwischen-Überschriften dar. Dennoch ist das Verfahren – gerade für umfangreichere Auswahlen – sehr übersichtlich. Die Unterschiede zur normalen Auswahl-Liste beschränken sich aber im wesentlichen auf den HTML-Teil. Im JavaScript wird die Liste identisch behandelt.
Syntax:
<select name="ListenName" size="AnzahlZeilen" onchange="JavaScriptFunction()">
<optgroup label="Titel A">
<option value="A1">A1</option>
<option value="A2">A2</option>
....
<option value="AN">AN</option>
</optgroup>
<optgroup label="Titel B">
<option value="B1">B1</option>
<option value="B2">B2</option>
....
</optgroup>
....
<optgroup label="Titel Z">
<option value="Z1">Z1</option>
<option value="Z2">Z2</option>
....
<option value="ZN">ZN</option>
</optgroup>
</select>
Im folgenden Beispiel sind Städte nach Bundesländern durch Zwischenüberschriften getrennt. Ein Klick wählt eine Stadt aus. Hier ist als Beispiel ein vereinfachter Zugriff auf die Auswahl benutzt.
<!doctype html public "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Verschachtelte Auswahl-Liste</title>
<script type="text/javascript">
function fChange()
{
var txtNachricht="Sie haben die Stadt \n";
txtNachricht= txtNachricht + document.Form1.Staedte.options.value;
txtNachricht=txtNachricht+"\n ausgewählt!"
alert(txtNachricht);
}
</script>
<noscript>Bitte schalten Sie JavaScript ein!</noscript>
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
<h1>Verschachtelte Auswahl-Liste</h1>
<form action="JavaScript_verschachtelte-Auswahl-Liste.html" name="Form1">
<p>Bitte wählen Sie eine Stadt aus:</p>
<p>
<select name="Staedte" size="10" onchange="fChange()">
<optgroup label="Städte in NRW">
<option value="Aachen">Aachen</option>
<option value="Bielefeld">Bielefeld</option>
<option value="Bochum">Bochum</option>
<option value="Dortmund">Dortmund</option>
<option value="Duesseldorf">Düsseldorf</option>
<option value="Essen">Essen</option>
<option value="Hamm">Hamm</option>
<option value="Koeln">Köln</option>
</optgroup>
<optgroup label="Städte in Hessen">
<option value="Frankfurt">Frankfurt</option>
<option value="Marburg">Marburg</option>
<option value="Wetzlar">Wetzlar</option>
</optgroup>
<optgroup label="Städte in Bayern">
<option value="Augsburg">Augsburg</option>
<option value="München">München</option>
<option value="Nürnberg">Nürnberg</option>
<option value="Passau">Passau</option>
<option value="Regensburg">Regensburg</option>
</optgroup>
</select>
</p>
</form>
</body>
</html>
Bereiche, Gruppierungen und Beschriftungen / div ... fieldset ... legend ... label
[Bearbeiten]Bitte beachten Sie, dass die Tags „div“ und „fieldset“ im HTML zwar Bereiche bzw. Elementgruppierungen veranlassen, dass die in diesen Containern plazierten Objekte aber nicht etwa als Unterobjekte des Bereiches oder der Gruppierung betrachtet werden können. Für JavaScript sind diese Zuordnungen nicht existent – die einzelnen Objekte des Formulars bleiben über „document.form...“ ansprechbar, nicht über „document.form.div...“ oder „document.form.fieldset...“.
Dies heißt nicht, dass Sie diese Technik in Formularen nicht einsetzen sollen. Diese Techniken machen im HTML Sinn und die Formulare sind für den Anwender – und für diesen schreiben wir ja den Code – besser lesbar, weil sie strukturierter sind.
Syntax für Gruppierungen:
<fieldset>
Element 1
Element 2
...
Element n
</fieldset>
Alle Elemente zwischen <fieldset> und </fieldset> werden mit einem Rahmen versehen. Dieser Rahmen kann mit dem Tag „legend“ beschriftet werden.
<fieldset>
<legend>Beschreibung</legend>
Element 1
Element 2
...
Element n
</fieldset>
Über den Tag „label“ können beschreibende Texte mit einem Form-Element verbunden werden, so dass z.B. der Klick auf den Text (das Label) das Textfeld aktiviert. Dies ist in größeren Formularen eine Hilfe für den Anwender. Im Label muss das Attribut „for“ und im zu verknüpfenden Element muss das Attribut "id" mit gleicher Bezeichnung gesetzt werden. Die Verknüpfung geschieht nicht über das Attribut „name“ – dies ist nur wichtig, um das jeweilige Objekt unter JavaScript ansprechen zu können.
Syntax für Verknüpfung zwischen Label und Texteingabefeld:
<label for="Txt1">Labeltext</label><input typ="text" id="Txt1" name="Text1" size="30">
Zur Verdeutlichung der Formular-Gestaltung sei hier ein HTML-Beispielcode dargestellt, der die Anwenderdaten z.B. in die 3 Gruppen „Name“, „Adresse“, „Kommunikation“ unterteilt und die Eingabefelder jeweils mit dem vorangestellten Text als Label verknüpft. Die HTML-Tabelle ist für diesen Zweck nicht nötig, sie dient nur der besseren optischen Formatierung.
<html>
<head>
<title>Gruppierungen und Labels</title>
<script type="text/javascript">
function fDisplayForm()
{
var m=""
with(document.Formular)
{
m=m + "------------------------------" + "\n"
m=m + "Name" + "\n" + "------------------------------" + "\n";
m=m + "Anrede : " + txtAnrede.value + "\n";
m=m + "Vorname : " + txtVorname.value + "\n";
m=m + "Nachname : " + txtNachname.value + "\n";
m=m + "------------------------------" + "\n"
m=m + "Adresse" + "\n" + "------------------------------" + "\n";
m=m + "Strasse : " + txtStrasse.value + "\n";
m=m + "PLZ : " + txtPLZ.value + "\n";
m=m + "Ort : " + txtOrt.value + "\n";
m=m + "------------------------------" + "\n"
m=m + "Kommunikation" + "\n" + "------------------------------" + "\n";
m=m + "Telefon : " + txtTelefon.value + "\n";
m=m + "Mobil-Telefon : " + txtMobTelefon.value + "\n";
m=m + "Telefax : " + txtTelefax.value + "\n";
m=m + "E-Mail : " + txtEmail.value + "\n";
alert(m);
}
}
</script>
<noscript>Bitte schalten Sie JavaScript ein!</noscript>
</head>
<body>
<h3>Elemente beschriften und gruppieren</h3>
<form name="Formular" action="JavaScript_Fieldset_Legend_Label.html">
<fieldset>
<legend><b><i>Name</b></i></legend>
<table>
<tr>
<td bgcolor="#FFFF88" width="90px"><label for="Anrede">Anrede:</label></td>
<td width="360px"><input type="text" size="20" maxlength="20" id="Anrede" name="txtAnrede"></td>
</tr>
<tr>
<td bgcolor="#FFFF88"><label for="Vorname">Vorname:</label></td>
<td width="360px"><input type="text" size="40" maxlength="40" id="Vorname" name="txtVorname"></td>
</tr>
<tr>
<td bgcolor="#FFFF88"><label for="Nachname">Nachname :</label></td>
<td><input type="text" size="40" maxlength="40" id="Nachname" name="txtNachname"></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend><b><i>Adresse</i></b></legend>
<table name="Tab2">
<tr>
<td bgcolor="#FFFF88" width="90px"><label for="Strasse">Straße :</label></td>
<td width="360px"><input type="text" size="40" maxlength="40" id="Strasse" name="txtStrasse"></td>
</tr>
<tr>
<td bgcolor="#FFFF88"><label for="PLZ" >PLZ :</label></td>
<td><input type="text" size="5" maxlength="5" id="PLZ" name="txtPLZ"></td>
</tr>
</tr><tr>
<td bgcolor="#FFFF88"><label for="Ort" >Ort :</label></td>
<td><input type="text" size="40" maxlength="40" id="Ort" name="txtOrt"></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend><b><i>Kommunikation</i></b></legend>
<table name="Tab2">
<tr>
<td bgcolor="#FFFF88" width="90px"><label for="Telefon">Telefon :</label></td>
<td width="360px"><input type="text" size="40" maxlength="40" id="Telefon" name="txtTelefon"></td>
</tr>
<tr>
<td bgcolor="#FFFF88" ><label for="MobTelefon">Mob.Tel. :</label></td>
<td><input type="text" size="40" maxlength="40" id="MobTelefon" name="txtMobTelefon"></td>
</tr>
<tr>
<td bgcolor="#FFFF88" ><label for="Telefax">Telefax :</label></td>
<td><input type="text" size="40" maxlength="40" id="Telefax" name="txtTelefax"></td>
</tr>
<tr>
<td bgcolor="#FFFF88"><label for="Email" >Email :</label></td>
<td><input type="text" size="40" maxlength="40" id="Email" name="txtEmail"></td>
</tr>
</table>
</fieldset>
<fieldset>
<legend><b><i>Formular</i></b></legend>
<table name="Tab3">
<tr>
<td width="90px"><input type="reset" name="btnReset" value="löschen"></td>
<td width="360px"><input type="button" name="btnDisplay" value="absenden" onClick="fDisplayForm()"></td>
</tr>
</table>
</fieldset>
</form>
</body>
</html>
Aufgaben + Lösungen
[Bearbeiten]
Siehe auch
[Bearbeiten]