Inkscape/ Farbverläufe
|

Ein Farbverlauf (Gradient) ist ein kontinuierlicher Übergang von einer Farbe in eine andere.
Farbverläufe können in Inkscape sowohl für Füllungen als auch für Konturen verwendet werden. Sie bilden – neben einfachen Farben und Mustern – eine selbstständige Klasse der Flächengestaltungsmittel.
In diesem Kapitel, das an die Fortgeschrittenen adressiert ist, werden vor allem Grundlagen behandelt und eine Gesamtübersicht versucht. Für einen Schnelleinstieg ins Erstellen von Farbverläufen sei dagegen das Kapitel Farbverlaufswerkzeug empfohlen.
Übersicht
[Bearbeiten]Die Befehle und Kontrollen für die Erzeugung und Steuerung von Farbverläufen sind in Inkscape über mehrere Orte verteilt:
Hier eine Übersicht der Grundformen:
-
Ein linearer Farbverlauf. Der erste Stop (blau) liegt voreinstellungsmäßig links, der zweite (rot) rechts.
-
Ein radialer Farbverlauf. Der erste Stop (blau) liegt im Zentrum, der zweite (rot) am Außenrand.
-
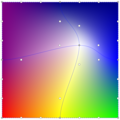
Ein rechtwinkliges Verlaufsnetz mit 2×2 Zellen. Jede Zelle hat 4 Stops. Das Netz kann beliebig verformt werden.
-
Ein radiales Verlaufsnetz mit 2 Reihen. Die inneren Zellen haben hier scheinbar je 3 Stops, die äußeren haben je 4 Stops. Auch dieses Netz kann verformt werden.
-
Komplex geformte Farbverläufe können auch erzeugt werden, indem ein Hintergrundobjekt (hier: blau) mit einem unscharfen Vordergrundobjekt (rot) bedeckt wird (Einzelheiten hier).
Mathematisch nicht-lineare Farbverläufe
[Bearbeiten]
Im mathematischen Sinne sind Farbverläufe in Inkscape immer linear. In der Abbildung (Graustufen-Farbverlauf) führt der Farbverlauf von 0 % Helligkeit zu 100 % Helligkeit. In der Mitte zwischen den beiden Stops beträgt der Helligkeitswert genau 50 %. Wie das Beispiel rechts in der Abbildung zeigt, können auch verschobene Zwischenstops die Linearität nicht wirklich beseitigen.
Inkscape bietet derzeit leider keine Möglichkeit, Farbverläufe so zu verformen, dass echte Nichtlinearität gegeben ist.
Simulation von Nichtlinearität durch Einfügung zusätzlicher Stops
[Bearbeiten]Hier eine Anleitung dafür, wie man Nichtlinearität immerhin simulieren kann:
- Ausgangspunkt der Simulation ist eine Kurve, die z. B. als Rastergrafik eingefügt werden kann. Weitaus eleganter ist es natürlich, die Kurve in Inkscape direkt zu erzeugen. Dafür zeichnet man ein Rechteck und ruft über Erweiterungen > Rendern > Funktionsplotter… den Funktionsplotter auf. In diesem wählt man, für eine Parabel, die Optionen und Werte wie unten in der Abbildung 1, und wählt dann Anwenden.
- Über die Kurve verteilt man, in gleichen x-Abständen, eine Anzahl von kleinen Kreisen (2).
- Das Ganze wird mit dem Farbverlauf unterlegt, dessen nicht-lineare Version erzeugt werden soll (3).
- Als nächstes erzeugt man ein Objekt, das den nicht-linearen Farbverlauf aufnehmen soll, weist ihm einen vorläufigen Farbverlauf zu und verteilt darauf in gleichen Abständen ebenso viele Stops, wie man Kreise hat (4).
- Mit Hilfe der Farbpipette weist man schließlich jedem Stop den Farbwert seines Kreis-Gegenstücks zu (5).
-
1
-
2
-
3
-
4
-
5 (links linear, rechts „parabolisch“)
Erzeugung echter Nichtlinearität durch Einsatz von Unschärfe
[Bearbeiten]
Ein nützliches Hilfsmittel bei der Manipulation von Farbverläufen ist Unschärfe. In der Abbildung sind zum Vergleich verschieden große Anzahlen von Kopien eines unscharfen weißen Kreises (D) teils über einen gewöhnlichen radialen Farbverlauf (B), teils über einen schwarzen Kreis (C) geschichtet.
Farbverläufe, die durch Unschärfe erzeugt werden, sind tatsächlich nicht-linear. Sie bilden eine geglätte Stufenfunktion, bei der die Werte im Zentrum am stärksten und an den Rändern am wenigsten ansteigen.
Hier ein direkter Vergleich zwischen einem normalen linearen Farbverlauf und zwei per Unschärfe erzeugten Farbverläufen:

Auch Farbfilter können Farbverläufe beeinflussen. Die folgende Abbildung zeigt sieben Filter, denen jeweils derselbe Farbverlauf zugrundeliegt, den sie bedecken: