Inkscape/ Text
|

Dieses Kapitel soll eine Übersicht bieten, wie Text in Inkscape generell gehandhabt wird. Für die Verwendung des Textwerkzeugs siehe das entsprechende Kapitel. In diesem Kapitel sind Informationen zum Thema Text in Inkscape gesammelt, die über die Funktionalität des Textwerkzeugs hinausgehen.
Übersicht
[Bearbeiten]Die Kontrollen für die Verwendung von Textobjekten sind in Inkscape über mehrere Orte verteilt:
- Textwerkzeug
- Dialoge (Text und Schriftart, SVG-Schriftarteneditor, Unicode-Zeichen, Rechtschreibprüfung)
- Menü (Erweiterungen > Text, Erweiterungen > Typografie)
Woher die Schriftarten kommen
[Bearbeiten]Inkscape enthält, mit Ausnahme von Hershey-Text, keine proprietären Schriftarten, sondern greift immer nur auf die Schriftarten zu, die auf dem Gerät vorhanden sind, sei es voreinstellungsmäßig, sei es durch explizites Herunterladen von individuellen Schriftarten aus dem Web.
Auf Windows-Computern z. B. findet man eine Liste aller verfügbaren Schriftarten in den Windows-Einstellungen (Settings > Personalization > Fonts).
Bevor man sich die Mühe macht, eine existierende Schrift selbst nachzuschöpfen, lohnt es sich oft, erst einmal im Web nach einer Downloadmöglichkeit zu suchen.
Dialoge
[Bearbeiten]Dialog Text und Schriftart
[Bearbeiten]Der Dialog ![]() Text und Schriftart, der über Text > Text und Schriftart… und Umschalt + Strg + T aufgerufen werden kann, enthält einen selbstständigen Texteditor, der alternativ zum Texteditor des Textwerkzeugs verwendet werden kann. Seine Funktionalität ist zum Teil eine andere, sodass anspruchsvolle Benutzer zwischen beiden Editoren hin- und herwechseln.
Text und Schriftart, der über Text > Text und Schriftart… und Umschalt + Strg + T aufgerufen werden kann, enthält einen selbstständigen Texteditor, der alternativ zum Texteditor des Textwerkzeugs verwendet werden kann. Seine Funktionalität ist zum Teil eine andere, sodass anspruchsvolle Benutzer zwischen beiden Editoren hin- und herwechseln.
Dialog SVG-Schriftarteneditor
[Bearbeiten]
Mit dem SVG-Schriftarteneditor (engl. SVG font editor), der über Text > SVG-Schriftarteneditor… aufgerufen wird, können benutzerdefinierte Schriftarten erstellt werden.
Tipp: Inkscape bietet für die Schriftentwicklung eine Spezialvorlage an, die die Arbeit stark erleichtert (Neu aus Vorlage > Arbeitsfläche für Typografie). Siehe Abbildung. Für manche Schriften müssen die Hilfslinien und eventuell auch die Seite angepasst werden.
Der SVG-Schriftarteneditor…
…wird so benutzt:
Neue Schriftart anlegen
[Bearbeiten]- Im linken Panel des Dialogs SVG-Schriftarteneditor den Schalter Neu anklicken. Voreinstellungsmäßig wird die neue Schriftart „Schrift 1“ oder ähnlich benannt. Bei Bedarf kann der Name angeklickt und verändert werden. Um eine Schriftart wieder zu löschen, ruft man mit
 das kleine Kontextmenü auf und wählt Entfernen.
das kleine Kontextmenü auf und wählt Entfernen. - Über Ebene > Ebenen… den Dialog Ebenen aufrufen. Dieser wird benötigt, um für die neue Schriftart Glyphen anzulegen.
Glyphen erstellen
[Bearbeiten]
Buchstaben, Ziffern und andere Zeichen werden im Inkscape-Jargon als Glyphen bezeichnet. Die Erzeugung jeder Glyphe umfasst folgende Schritte:
- Im Ebenen-Dialog mit „+“ eine neue Ebene erzeugen. Für jede Glyphe wird eine eigene Ebene gebraucht.
- Die Ebene nach der Glyphe bezeichnen, für die sie verwendet werden soll. Ebene auswählen.
- Im SVG-Schriftarteneditor im Bereich Glyphen Glyphe hinzufügen klicken.
- Unter Name der Glyphe eine aussagekräftige Bezeichnung für die Glyphe eingeben (z. B. „großes A“).
- Unter Übereinstimmende Zeichenkette das Zeichen eingeben, das die Glyphe repräsentieren soll (z. B. „A“).
- Den Pfad für die Glyphe auf der Leinwand zeichnen. Normalerweise wählt man dafür die Füllfarbe Schwarz und keine Kontur.
- Pfad auswählen. Zugehörige Zeile im Dialog auswählen. Kurven von der Auswahl erhalten… klicken.
Durch den letztgenannten Schritt wird die neue Glyphe der Schrift zugeordnet. Dass sie nun verfügbar ist, erkennt man daran, dass sie unten im Dialog angezeigt wird, wenn man in das Texteingabefeld Textvorschau Text eingibt, in dem das Zeichen vorkommt (siehe Abbildung).
Nachdem für die nächste Glyphe die nächste Ebene erzeugt wird, kann man die vorangegangene, falls sie stört, ![]() ausblenden. Um zu verhindern, dass fertige Glypen versehentlich verändert werden, empfiehlt es sich, die jeweilige Ebene auf jeden Fall auch zu
ausblenden. Um zu verhindern, dass fertige Glypen versehentlich verändert werden, empfiehlt es sich, die jeweilige Ebene auf jeden Fall auch zu ![]() sperren.
sperren.
Verwendung der Schrift in Inkscape
[Bearbeiten]Inkscape bietet derzeit (Version 1.0.1) leider keine eigenen Mittel, um benutzerdefinierte Schriften für das Textwerkzeug zu erschließen. Wenn man seinen Zeichensatz fertiggestellt hat, kann man ihn jedoch als SVG-Datei (das Inkscape-Standardformat) speichern und mit anderer Software (z. B. FontForge) so weiterbearbeiten, dass er in unterschiedlichen Softwares – einschließlich Inkscape – als Schriftart genutzt werden kann.
Damit Inkscape mit einem Font etwas anfangen kann, muss er ein gängiges Format (PostScript, TFF, OTF, WOFF) haben. SVG genügt derzeit nicht.
Erweiterungen > Typografie
[Bearbeiten]Hilfreich bei der Erstellung benutzerdefinierter Schriften sind u. U. auch einige spezielle Erweiterungen, die im Menü unter Erweiterungen > Typografie zu finden sind:
- 1 – Arbeitsfläche für Typografie einrichten… (engl. setup typography canvas)
- 2 – Glyph-Ebene hinzufügen… (add glyph layer)
- 3 – Konvertiert Glyphenebenen zu SVG-Schriften (convert glyph layers to SVG font)
- Konvertiere SVG-Schrift zu Glyph-Ebenen… (convert SVG font to glyph layers)
- Nächsten Glyph anzeigen (view next glyph)
- Vorherigen Glyph zeigen (view previous glyph)
Dialog Rechtschreibprüfung
[Bearbeiten]
Der Dialog ![]() Rechtschreibprüfung, der über Text > Rechtschreibprüfung… und Strg + Alt + K aufgerufen werden kann, erlaubt es, die in Textobjekten enthaltenen Wörter auf Rechtschreibfehler abzusuchen. Um die Prüfung durchzuführen, wählt man alle Textobjekte aus, die geprüft werden sollen, wählt im Dialog die Sprache aus und startet die Fehlersuche mit Start.
Rechtschreibprüfung, der über Text > Rechtschreibprüfung… und Strg + Alt + K aufgerufen werden kann, erlaubt es, die in Textobjekten enthaltenen Wörter auf Rechtschreibfehler abzusuchen. Um die Prüfung durchzuführen, wählt man alle Textobjekte aus, die geprüft werden sollen, wählt im Dialog die Sprache aus und startet die Fehlersuche mit Start.
Gefundene Fehler werden auf der Leinwand mit einem roten Rahmen gekennzeichnet. Objekte, in denen Fehler gefunden werden, werden automatisch ausgewählt. Im Dialog erscheint eine Liste mit Korrekturvorschlägen, von denen bei Bedarf eines ausgewählt werden kann. Für die weitere Behandlung des vermuteten Rechtschreibfehlers bietet Inkscape vier Optionen an:
- Bestätigen
- Akzeptiere den gewählten Vorschlag. Der Benutzer bestätigt, dass die Schreibweise fehlerhaft ist; das Wort wird durch das vorgeschlagene bzw. ausgewählte ersetzt.
- Einmal ignorieren
- Die Schreibweise wird (diesmal) ignoriert. Falls sie mehrfach vorkommt, wird Inkscape aber erneut darauf aufmerksam machen.
- Ignorieren
- Die Schreibweise wird, auch wenn sie mehrfach vorkommt, während der gesamten Arbeitssitzung ignoriert.
- Hinzufügen
- Der Benutzer erklärt die Schreibweise für korrekt; das Wort wird dem Wörterbuch hinzugefügt.
Allgemeine Einstellungen für die Rechtschreibprüfung, wie etwa die Wahl der Sprache, können im Bereich Rechtschreibprüfung Inkscape-Einstellungen vorgenommen werden (Bearbeiten > Einstellungen… , ![]() , Umschalt + Strg + P).
, Umschalt + Strg + P).
Sonderzeichen
[Bearbeiten]Die schnellste und einfachste Möglichkeit, Sonderzeichen einzufügen, die man auf der Tastatur nicht zur Verfügung hat, ist oft das individuelle Kopieren des jeweils benötigten Zeichens aus einer anderen Software über die Zwischenablage. Großen praktischen Nutzen hat in vielen Fällen auch die Tatsache, dass Sonderzeichen, die man in seine Zeichnung einmal glücklich hineingezaubert hat, dort per Kopieren & Einfügen beliebig weiterverwendet werden können.
Alt-Codes funktionieren in Inkscape leider nicht.
Inkscape bietet folgende eigene Möglichkeiten:
Dialog Unicode-Zeichen
[Bearbeiten]
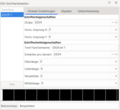
Relativ komfortabel ist die Verwendung des Dialogs ![]() Unicode-Zeichen, der über Text > Unicode-Zeichen… aufgerufen werden kann. Welche Sonderzeichen jeweils zur Auswahl stehen, hängt von Schriftartfamilie und Schriftstil ab. Die Abbildung zeigt ein Beispiel für eine Einstellung, unter der besonders viele der gebräuchlichsten Sonderzeichen zu finden sind. Die Liste im unteren Fenster kann übrigens gescrollt werden und enthält weitaus mehr Zeichen, als in der Abbildung dargestellt sind.
Unicode-Zeichen, der über Text > Unicode-Zeichen… aufgerufen werden kann. Welche Sonderzeichen jeweils zur Auswahl stehen, hängt von Schriftartfamilie und Schriftstil ab. Die Abbildung zeigt ein Beispiel für eine Einstellung, unter der besonders viele der gebräuchlichsten Sonderzeichen zu finden sind. Die Liste im unteren Fenster kann übrigens gescrollt werden und enthält weitaus mehr Zeichen, als in der Abbildung dargestellt sind.
Direktverwendung von Unicode
[Bearbeiten]Um Sonderzeichen direkt per Unicode einzufügen, geht man folgendermaßen vor:
- Cursor an die Stelle setzen, an der das Sonderzeichen eingefügt werden soll.
- Unicode-Modus mit Strg + U aufrufen.
- Unicode eintippen. Mit Leertaste bestätigen.
- Unicode-Modus mit Strg + U beenden.
Falls man die Operation unverrichter Dinge abbrechen möchte, kann man dies, außer mit Strg + U, auch mit Esc tun.
Hier zum Ausprobieren eine kleine Auswahlliste von Unicodes:
- ¢, € – 00A2, 20AC
- § – 00A7
- ° – 00B0
- ² – 00B2
- ¼, ½, ¾ – 00BC, 00BD, 00BE
- Ä, Ö, Ü – 00C4, 00D6, 00DC
- × – 00D7
- ß – 00DF
- ä, ö, ü – 00E4, 00F6, 00FC
- é – 00E9
- „“ – 201E, 201C
- ‚‘ – 201A, 2018
Fließtext in Standardtext konvertieren
[Bearbeiten]- Fließtext in Standardtext verwandeln
- Objekt auswählen, Text > Fließtext aufheben oder Umschalt + Alt + W. Das Fließtextobjekt wird dadurch in ein 1-zeiliges (!) Standardtextobjekt verwandelt. Um dieses zu entdecken, muss man den Bildschirm eventuell auszoomen.
- Standardtext in Fließtext verwandelt
- Derzeit (Version 1.0.1) gibt es dafür keinen Befehl. Dieser ist letztlich aber auch kaum nötig, da die „Konversion“ sehr leicht mit Bordmitteln durchgeführt werden kann (Standardtextobjekt von Zeilenumbrüchen befreien, neues Fließtextobjekt erzeugen, Inhalt des Standardtextes mit Kopieren und Einfügen übertragen).
- Befehl In normalen Text umwandeln
- Die älteren Inkscape-Versionen haben Fließtext hervorgebracht, der beim SVG-Rendern oft nicht richtig dargestellt wurde. Mit dem Spezialbefehl Text > In normalen Text umwandeln kann alter Fließtext so in Standardtext konvertiert werden, dass das Problem behoben ist.
- Um Fließtext zu konvertieren, der in der aktuellen Version 1.0.1 erstellt wurde, muss der Befehl Fließtext aufheben verwendet werden.
Textobjekte in Form bringen
[Bearbeiten]Textobjekte ausrichten und verteilen
[Bearbeiten]Wenn mehrere Textobjekte linear ausgerichtet oder gleichmäßig über eine bestimmte Strecke verteilt werden soll, empfiehlt es sich in vielen Fällen, im Dialog Ausrichten und verteilen statt der Standardschalter die Spezialschalter ![]() ,
, ![]() ,
, ![]() ,
, ![]() zu verwenden. Diese tragen unter anderem der Tatsache Rechnung, dass Buchstaben und andere Zeichen Ober- und Unterlängen haben können und statt an ihren Ober- oder Unterkanten an ihren Grundlinien ausgerichtet werden müssen.
zu verwenden. Diese tragen unter anderem der Tatsache Rechnung, dass Buchstaben und andere Zeichen Ober- und Unterlängen haben können und statt an ihren Ober- oder Unterkanten an ihren Grundlinien ausgerichtet werden müssen.
Für Einzelheiten zur Verwendung dieser Schalter siehe die Abschnitte Text ausrichten und Text verteilen im Kapitel Ordnen.
Textobjekte aus der rechteckigen Form befreien
[Bearbeiten]Textobjekte umformen
[Bearbeiten]


Textobjekte – dies gilt sowohl für Standardtext als auch für Fließtext – brauchen nicht rechteckig geformt zu sein, sondern können in nahezu jede beliebige Form gebracht werden.
- Textobjekt an die Form eines anderen Objekts anpassen
- Textobjekte jeglichen Typs können ganz einfach in ein zweites Objekt oder einen Pfad „eingefüllt“ werden. Dafür wählt man sowohl das Textobjekt als auch das Objekt aus, das die Form vorgibt, und wählt Text > Umbruch an Form anfassen bzw. drückt Alt + W. Inkscape ändert den Zeilenumbruch automatisch.
- Um die Passform des „Behälters“ zu optimieren, muss man entweder mit dessen Größe oder mit der Zeichengröße des Textes erst ein bisschen experimentieren.
- Achtung: Während Fließtext von vornherein fließt und beim Umformen daher kaum Probleme macht, kann der automatische Umbruch bei Standardtext kleine Probleme machen, besonders bei der Zeichensetzung (vgl. Abbildung). Erneutes Korrekturlesen ist an dieser Stelle ratsam.
- Fließtext wird durch Umformen automatisch in Standardtext konvertiert.
- Tipp: Auch nach der Umformung kann der Text ohne Einschränkungen weiter bearbeitet und formatiert werden. Auch die Textorientierung (linksbündig, zentriert usw.) kann weiterhin verändert werden.
- Dasselbe mit Padding
- Der Text fließt ganz bis an den Rand des formgebenden Objekts. Falls zwischen Text und Objektrand ein fester Abstand (Padding) gewünscht wird, kann man bei einfachen Formen (z. B. Kreisen, Quadraten) für die Umformung eine verkleinerte Kopie des formgebenden Objekts verwenden. Bei komplexeren Formen empfiehlt sich statt einer Verkleinerung das Schrumpfen der Kopie:

Text an Pfaden ausrichten
[Bearbeiten]
Textobjekte – dies gilt für Standardtext ebenso wie für Fließtext – brauchen keine gerade Grundlinie zu haben, sondern können jede beliebige Form annehmen. Dafür wird ein formgebender Pfad benötigt, der entweder Teil der Zeichnung ist oder als reines Hilfsmittel später wieder gelöscht wird.
- Text an Pfad ausrichten
- Um ein Textobjekt an einem Objekt oder Pfad auszurichten, wählt man beide aus und wählt Text > An Pfad ausrichten. Fließtext wird dabei automatisch in Standardtext konvertiert.
- Um ein Textobjekt an zwei oder mehr Pfaden gleichzeitig auszurichten, müssen die Pfade kombiniert worden sein.
- Tipp: Der Text kann auch nach dem Ausrichten wie gewöhnlicher Text beliebig weiter bearbeitet werden.
- Text von Pfad trennen
- Um verformten Text wieder zu begradigen, wählt man Text > Von Pfad trennen. Der Text wird dadurch in ein 1-zeiliges, horizontal und gerade ausgerichtetes Standardtextobjekt verwandelt, und zwar auch dann, wenn er ursprünglich ein Fließtext war.
Textobjekte als Pfade weiterbearbeiten
[Bearbeiten]
Viele weitere interessante Bearbeitungsmöglichkeiten setzen voraus, dass das Textobjekt in einem Pfad umgewandelt wird. Der so erzeugte Pfad sieht zwar immer noch wie Text aus; da er aber nicht mehr mit dem Textwerkzeug bearbeitet werden kann, will dieser Schritt freilich gut überlegt sein.
- Textobjekt in Pfad verwandeln
- Die Umwandlung eines Textobjekts in einen Pfad umfasst grundlegend zwei Schritte, von denen der zweite jedoch nur erforderlich ist, wenn die Zeichen (Buchstaben) individuell bearbeitet werden sollen:
- Textobjekt auswählen und entweder Pfad > Objekt in Pfad umwandeln oder
 (Einstellungsleiste des Knotenwerkzeugs) oder Umschalt + Strg + C wählen.
(Einstellungsleiste des Knotenwerkzeugs) oder Umschalt + Strg + C wählen. - Falls das Textobjekt mehrere Zeichen enthält, so sind diese nach der Umwandlung gruppiert. Um die Gruppierung aufzuheben, wählt man die Gruppe aus und wählt entweder Objekt > Gruppierung aufheben oder
 oder drückt wahlweise Strg + U oder Umschalt + Strg + G.
oder drückt wahlweise Strg + U oder Umschalt + Strg + G.
- Textobjekt auswählen und entweder Pfad > Objekt in Pfad umwandeln oder
Text biegen und verformen
[Bearbeiten]Bei allen folgenden Operationen handelt es sich um die Anwendung von Pfadeffekten. Diese setzen voraus, dass das Textobjekt in einen Pfad umgewandelt wurde. Ein Entgruppieren ist hier nicht notwendig, es sei denn, die Zeichen eines Textes sollen individuell verformt werden.

- Text biegen
- Anstatt Text an einem Pfad auszurichten, kann man ihn auch direkt biegen. Vorgehensweise:
- Mit Pfad > Pfadeffekte… oder Strg + & den Dialog
 Pfadeffekte aufrufen.
Pfadeffekte aufrufen. - Textpfad auswählen.
- Im Dialog „+“ klicken, um einen Pfadeffekt hinzuzufügen.
- Pfadeffekt Biegen auswählen.
- Im Dialog den Verbiegepfad
 auswählen.
auswählen.
- Mit Pfad > Pfadeffekte… oder Strg + & den Dialog
- An den Textpfad wird dadurch eine horizontaler Verbiegepfad geknüpft, mit dem der Textpfad nun frei verformt werden kann:
- Und zwar kann man entweder die Pfadlinie selbst biegen, oder
- durch
 auf die Endknoten der Linie Bézieranfasser einblenden, mit denen der Verbiegepfad ebenfalls verformt werden kann (Abbildung, 1).
auf die Endknoten der Linie Bézieranfasser einblenden, mit denen der Verbiegepfad ebenfalls verformt werden kann (Abbildung, 1). - Mit dem runden Anfasser unterhalb des linken Endknotens kann bei Bedarf die Höhe des Textpfades verändert werden (2, 3).
- Tipp: Der Verbiegepfad kann wie jeder Pfad in Inkscape mit dem Knotenwerkzeug beliebig bearbeitet werden. Beispielsweise können weitere Knoten hinzugefügt, Knoten aufgetrennt oder besondere Knotentypen gewählt werden.

- Hüllenverformung von Text
- Der Pfadeffekt Hüllenverformung funktioniert wie der Pfadeffekt Biegen; der wichtigste Unterschied besteht darin, dass statt eines einzigen Verbiegepfades bis zu vier Verbiegepfade verwendet werden können. Sie liegen jeweils an den Seiten des Objekts (Abbildung).
- Perspektivische Verformung von Text
- Mit dem Pfadeffekt Perspektive/Umhüllung kann man ein Textobjekt, das in einen Pfad umgewandelt wurde, so verformen, dass es perspektivisch dargestellt wird. Um den Effekt anzuwenden, wählt man den Pfad und den Effekt aus, entscheidet sich für einen Typ (Perspektive/Umhüllung verformen) und ruft schließlich das Knotenwerkzeug auf, mit dem man die Verformung nun direkt auf der Leinwand vornehmen kann:

Perspektivische Verformung eines Textpfades
- Tipp: Damit man beim Verschieben der Eckanfasser nicht aus der Senkrechten (bzw. der Waagerechten) gerät, hält man beim
 am besten die Taste Strg gedrückt.
am besten die Taste Strg gedrückt.
Erweiterungen > Text
[Bearbeiten]Einige weitere zum Teil sehr nützliche Textbearbeitungsmöglichkeiten sind in den Inkscape-Erweiterungen unter Erweiterungen > Text zu finden:
- Extrahieren… (engl. extract)
- Hershey-Text… (Hershey text)
- Lorem ipsum… (lorem ipsum)
- Schrift ersetzen… (replace font)
- Stellung ändern (change case): GROSSSCHREIBUNG, Großschreibung wie in Sätzen, Großschreibung wie in Überschriften, kleinschreibung, sCHREIBUNG uMKEHREN, zuFäLLiGe scHreiBunG
- Text teilen… (split text)
- Umwandeln in Blindenschrift (convert to Braille)
- Zusammenführen… (merge)

- Extrahieren
- Erlaubt es, den gesamten Text aus den ausgewählten Textobjekten in einem einzigen Fenster darzustellen. Dies erlaubt es u. a., vom Text Kopien zu machen, ohne jedes Textobjekt einzeln öffnen zu müssen. Im Auswahlfeld Textrichtung kann die Reihenfolge bestimmt werden, in der auf die Textobjekte zugegriffen wird (Abbildung).

- Hershey-Text
- Normale Schriften sind in Inkscape Konturschriftarten, die einen Bereich innerhalb einer unsichtbaren Konturlinie füllen. Mit dieser Erweiterung können Konturschriften in Strich- bzw. Gravurschriften umgewandelt werden, die speziell für Plotter entworfen sind.
- Lorem ipsum
- Erzeugt lateinischen Fülltext, der als Platzhalter beliebig verwendet werden kann. Im Dialog der Erweiterung können u. a. die Zahl der Absätze und der Sätze pro Absatz eingestellt werden. Der Text kann wahlweise an der Cursorposition eines vorhandenen Textobjekts eingefügt oder (wenn kein Texteditor geöffnet ist) als selbstständiges neues Fließtextobjekt erzeugt werden.
- Schrift ersetzen
- Der Dialog, der in dieser Erweiterung aufgerufen werden kann, ermöglicht drei verschiedene Operationen:
- Ersetzung einer Schriftart durch eine andere
- Ersetzung aller verwendeten Schriftarten durch eine andere
- Erstellung einer Liste aller verwendeten Schriftarten
- Dabei können wahlweise nur die ausgewählten Objekte oder das gesamte Dokument abgesucht und bearbeitet werden.
- Groß- und Kleinschreibung ändern
- Mit dieser Erweiterung, deren deutscher Name (Stellung ändern) fehlerhaft ist, kann die Groß- und Kleinschreibung der ausgewählten Textobjekte generalisiert geändert werden. Zum Beispiel ist es möglich, Text mit Groß- und Kleinschreibung in Text umzuwandeln, der nur Groß- oder nur Kleinschreibung enthält.
- Textobjekt teilen
- Zerlegt ein Textobjekt in seine Einzelteile, die dabei zu selbstständigen Textobjekten werden. Das Ergebnis hängt von der Option ab, die beim Parameter Teilen gewählt wird:
- Linien: Der Text wird in seine Absätze zerlegt, wobei die neuen Textobjekte 1-zeilig angelegt sind.
- Wörter: Der Text wird in seine einzelnen Wörter zerlegt.
- Buchstaben: Der Text wird in seine einzelnen Zeichen zerlegt.
- Das ursprüngliche Textobjekt bleibt unverändert erhalten.
- Umwandeln in Blindenschrift
- Wandelt den ausgewählten Text in Braille-Blindenschrift um.
- Textobjekte zusammenführen
- Mit dieser Erweiterung können zwei oder mehr ausgewählte Textobjekte zu einem einzigen Textobjekt zusammengefasst werden. Die ursprünglichen Textobjekte bleiben erhalten. Falls das neu erzeugte Textobjekt nicht gleich zu entdecken ist, versucht man es am besten erst einmal mit Auszoomen.